对于经常写作记录的同学,图床非常舒服,不仅可以节省写作导入图片的时间,同时保障做好一张图的情况下在多个文档场景使用…
几年亲身体验告诉大家,Github做图床十分靠谱,有CDN加速访问巨快,今天有时间把流程整理出来。
建议使用
Github替换Gitee,一是Gitee受限于各种原因,经常会在你使用中出现各种幺蛾子,你不得不补充各种资料。二是Github提供了CDN加速,所以Gitee在国内访问较快的优势也失去了。
一、使用GitHub搭建图床
1.前提条件: 图床仓库
右上角的”加号“点击『New repository』新建一个仓库

- 仓库必须是public的,否则存储的图片不能正常访问
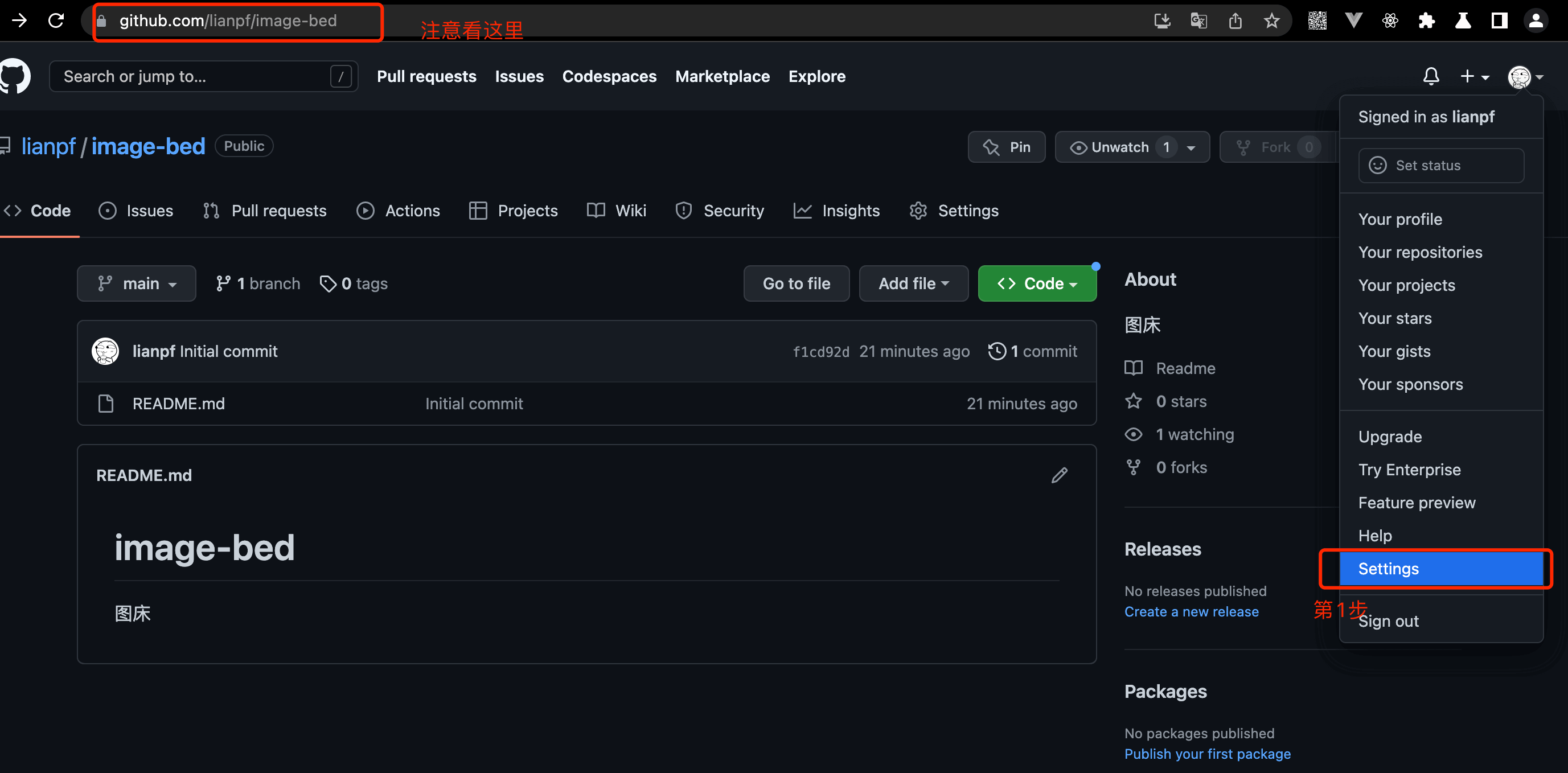
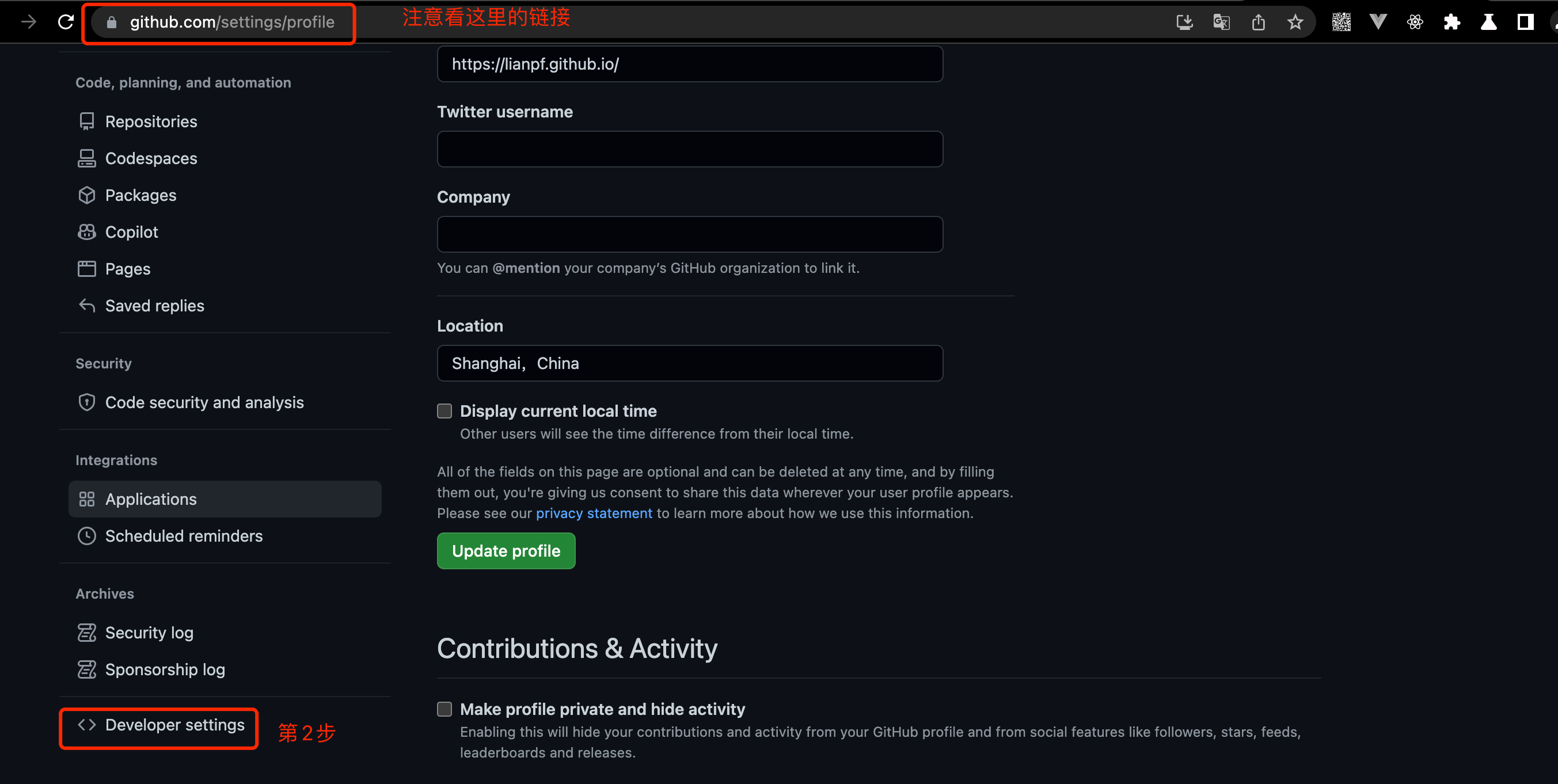
2.设置Personal access tokens
若你不需要使用
picGo等图片管理工具,上传管理图片。则此步骤可以忽略。



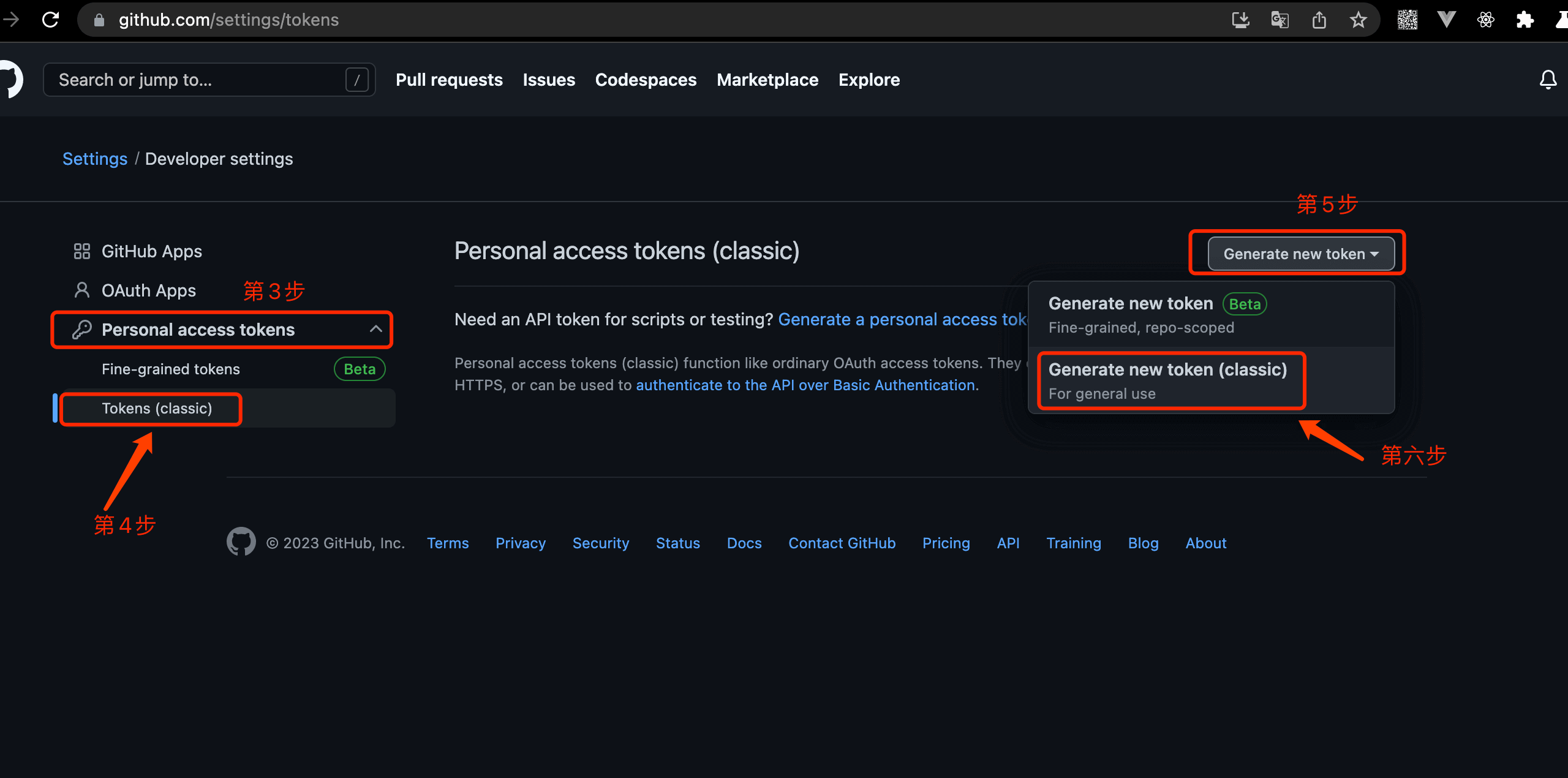
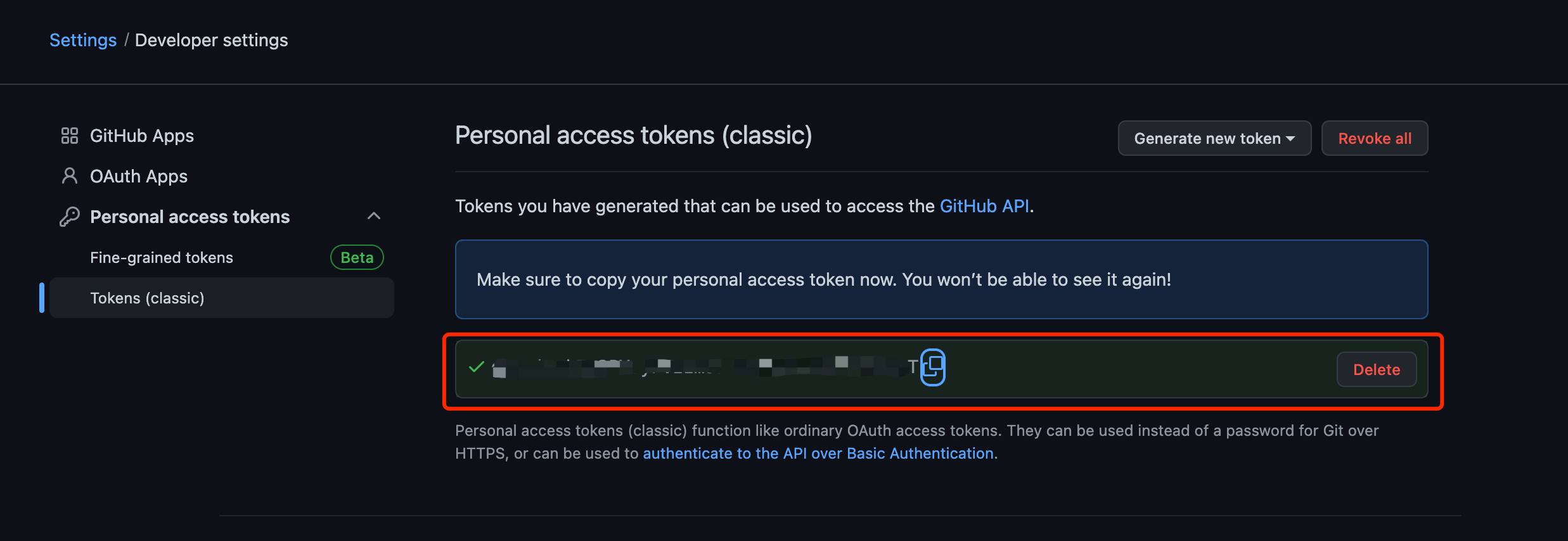
这里选择创建personal access token (classic),详情参考 创建个人访问令牌 - GitHub Docs。
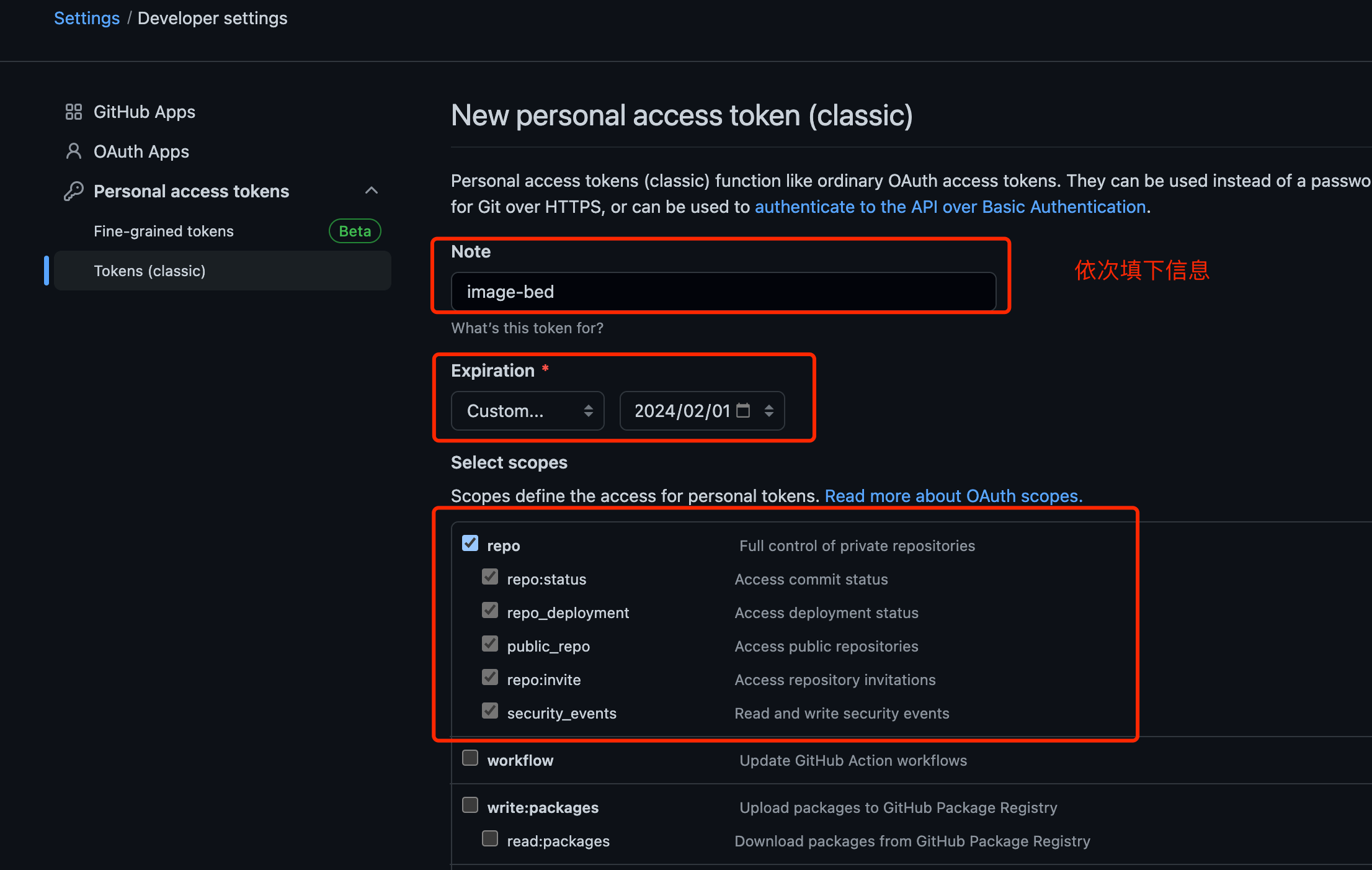
依次配置:
Note:给令牌一个描述性名称Expiration:令牌提供到期时间repo:要授予此令牌的作用域

注意,生成的token只会在这里显示一次,所以记得单独保存下来哦

至此,Github的配置完成。
二、快速上传图片及如何使用
1.PicGo快速上传图片
若你不需要使用
picGo等图片管理工具,上传管理图片。则此步骤可以忽略。
由于国内下载PicGo速度非常慢,给大家推荐一个镜像地址下载。
这个下载地址要打开
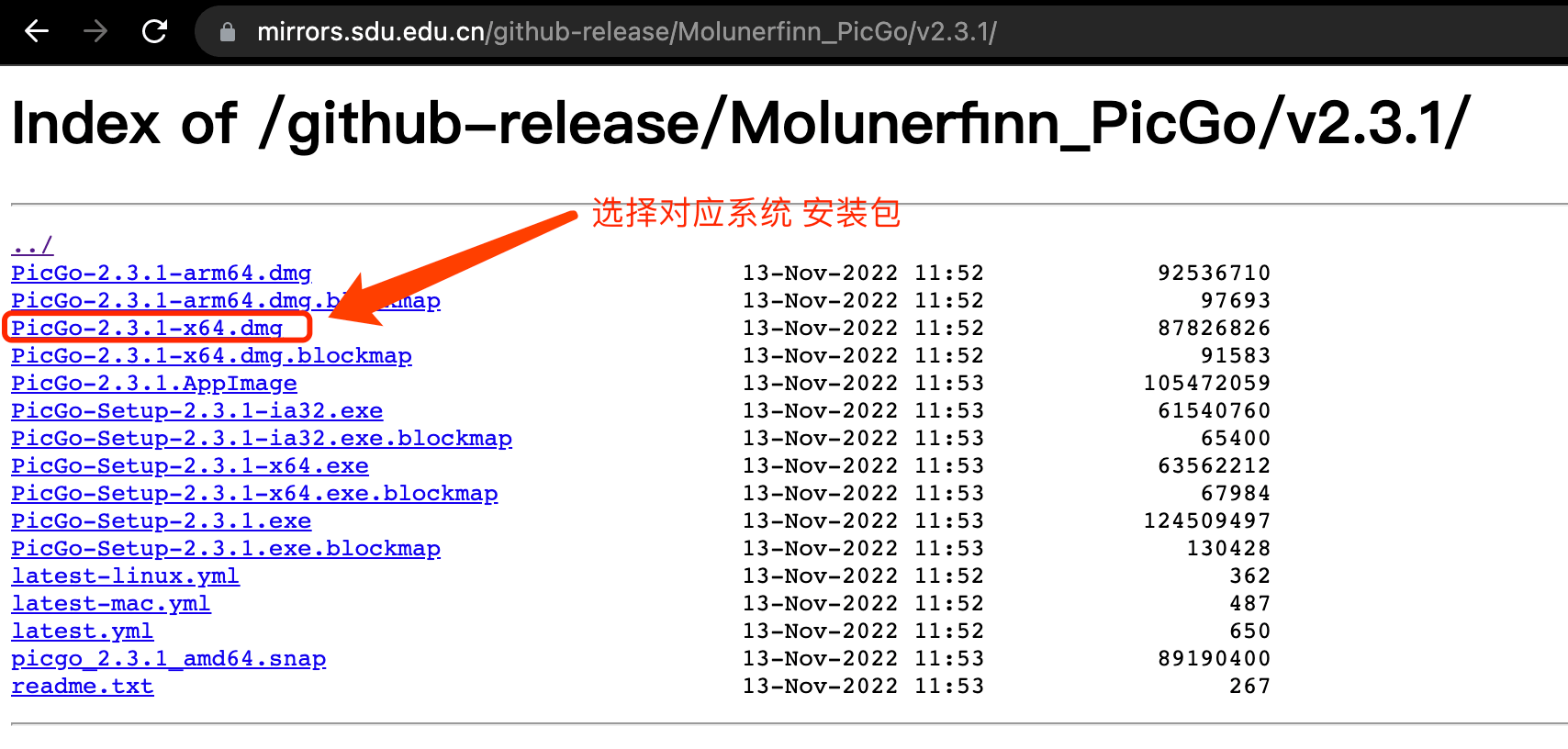
vpn访问。下载地址:Index of /github-release/Molunerfinn_PicGo/v2.3.0/ (sdu.edu.cn)。
如我使用的是Mac64位系统,可通过uname -a命令查看。

点击 PicGo-2.3.1-x64.dmg 查看

选择对应的版本,即可下载安装。
Mac选择版本疑问参考:Mac电脑使用:判断ARM64 or x64的方法
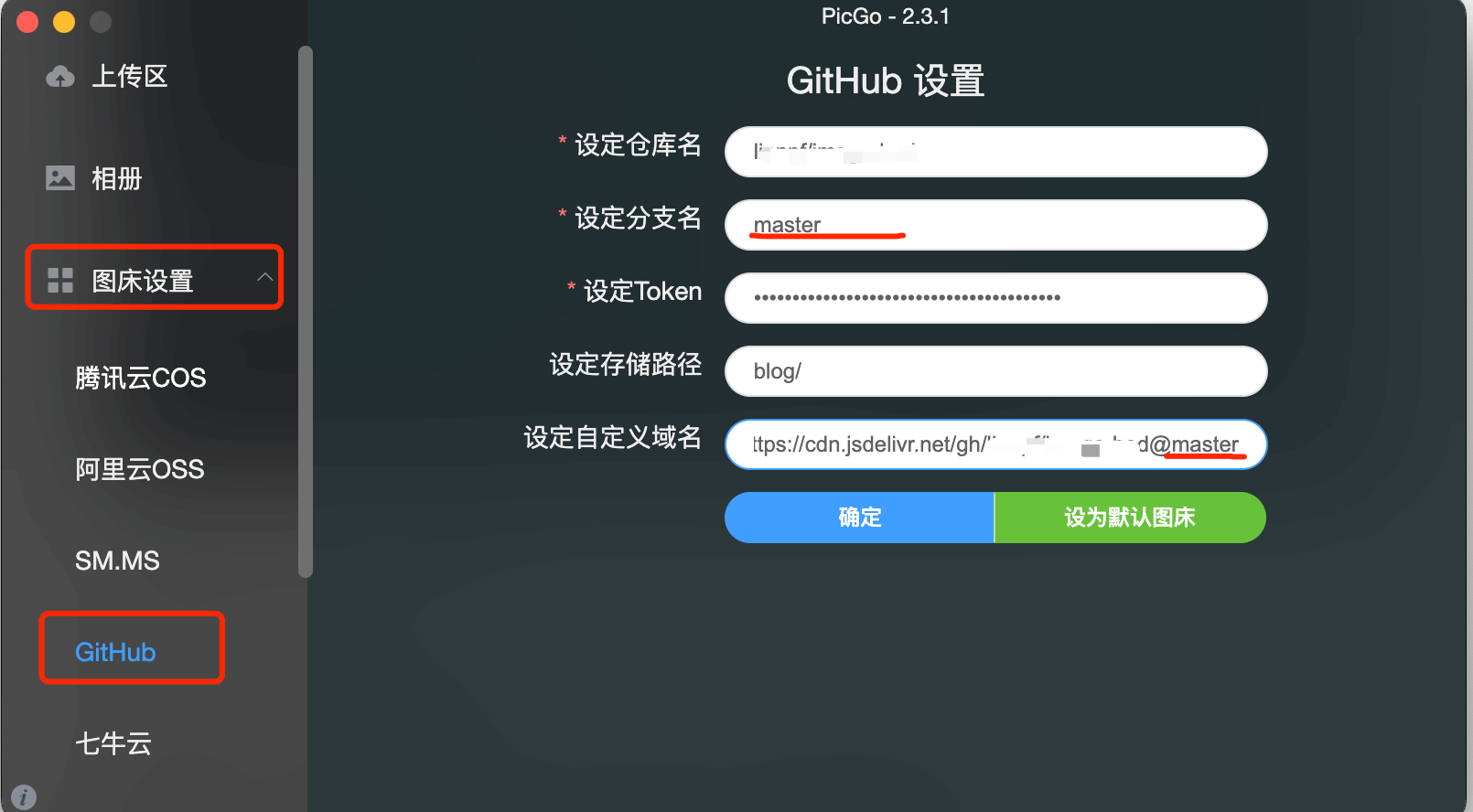
配置PicGo:

- 仓库名:
[github用户名]/[第一步新建的仓库名称] - 分支:默认
master,从2020.10.01开始,github的默认分支名变更为main - 设定
token:第一步创建的token - 指定存储路径:可填可不填。填写了,图片就会存储在img文件夹下
- 设定自定义域名:
https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main,注意,此处的分支一定要填写@main,否则默认使用master分支,会出现图片不能上传的情况。【踩坑】
至此,github+picGo的配置完成,可以在上传区进行图片上传。
2.如何使用
2.1 使用图床
模板:https://cdn.jsdelivr.net/gh/用户名/仓库名@分支/图片路径
例如:https://cdn.jsdelivr.net/gh/lianpf/image-bed@main/blog/2023/test.png
原
github的自定义域名是:https://raw.githubusercontent.com/[username]/[仓库名]。但这种方式访问图片巨慢,所以教程中使用了jsdelivr作为cdn加速。
总结
如果你像我一样,不想使用客户端上传图片,或者在图床仓库设置了多文件夹分类图片,那你可以直接通过git管理仓库,那么你需要做的就只有两步。
- 创建【图床仓库】,上传图片资源。
- 使用模板路径:
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支/图片路径,配置访问你的图片资源。
参考
最后, 希望大家早日实现:成为编程高手的伟大梦想!
欢迎交流~

本文版权归原作者曜灵所有!未经允许,严禁转载!对非法转载者, 原作者保留采用法律手段追究的权利!
若需转载,请联系微信公众号:连先生有猫病,可获取作者联系方式!