本文是vue3+ts项目系列第1篇《vue3项目从0到1搭建》,主要涉及到…
一、背景
在 react 和 vue 社区中也越来越多人开始使用TypeScript,使用 TS 可以增加代码的可读性和可维护性。从发布的 Vue3 正式版本来看, Vue3 的源码是用 TS 编写的,更好的 TypeScript 支持也是这次升级的一大亮点。当然,在实际开发中如何正确拥抱 TS 以及如何迁移到 Vue3 也是项目中我们不得不面对的问题,这里针对 Vue3 和 TS单独做了一个系列和大家做一下交流,本篇是 vue3+ts项目系列第1篇《vue3项目从0到1搭建》
本系列其他内容如下:
- vue3+ts项目系列第1篇《vue3项目从0到1搭建》
- vue3+ts项目系列第2篇《TypeScript 语法汇总》
- vue3+ts项目系列第3篇《vue3组合式api及重要属性变更》
二、官方 Quickstart 介绍
准备: vue3
官方仓库 Quickstart 中推荐用两种方式方式来构建我们的 SPA 项目:
vitevue-cli
1、vite
vite 示例
npm init vite-app vue3-ts
打开 vite 依赖的 package.json 发现在 devDependencies 开发依赖里面已经引入了TypeScript ,甚至 vuex、vue-router、less、sass 这些经常需要用到的开发工具。
vite 轻量,开箱即用的特点,满足了大部分开发场景的需求,作为快速启动本地 Vue 项目来说,可以说非常完美。
2、vue-cli
官方文档
vue-cli
vue-cli 强调用 cli 的方式进行交互式的配置,选择起来更加灵活可控: 丰富的官方插件适配、GUI的创建管理界面、标准化开发流程。
vue-cli示例
npm install -g @vue/cli
vue create vue3-ts
三、项目搭建
本项目使用
vue-cli搭建
1、安装
npm install -g @vue/cli
// 查看版本确认安装success
vue --version
2、创建项目
也可以选择使用
vue ui命令以图形化界面创建和管理项目
// 创建 & 选择自定义模板、插件等
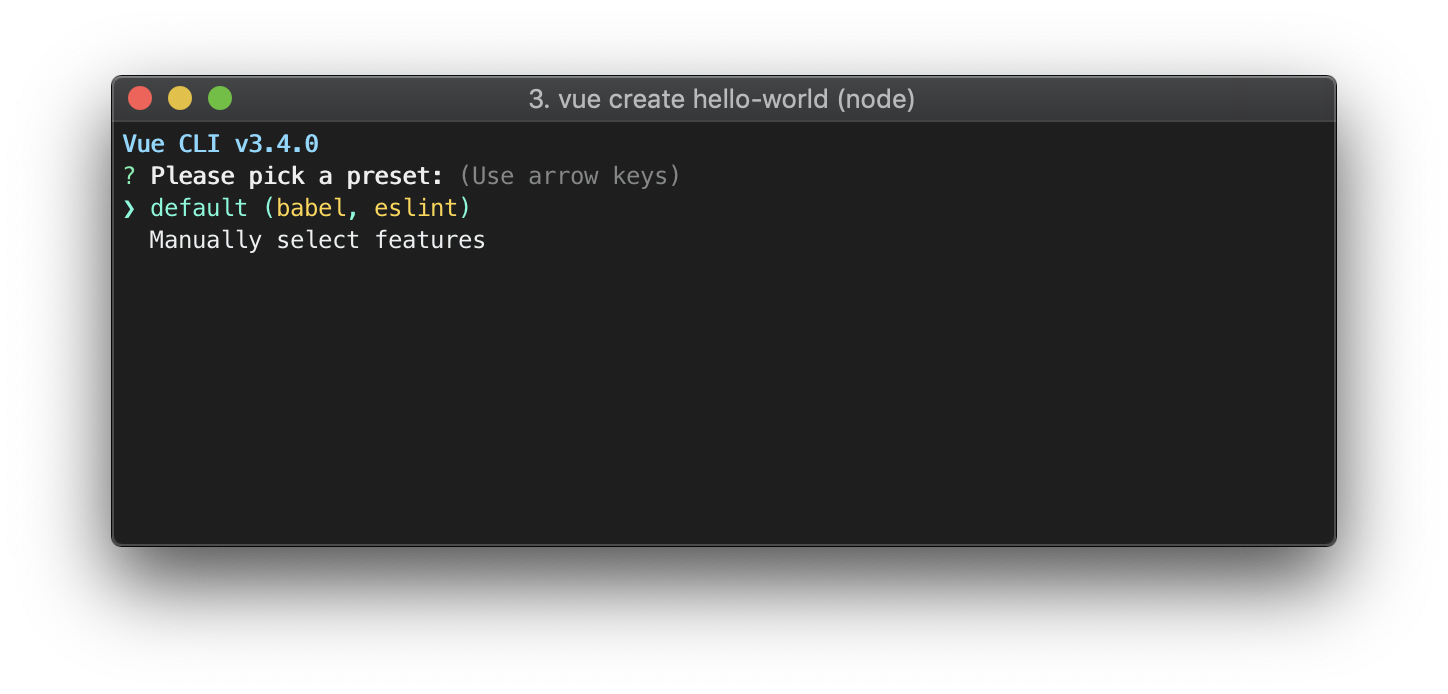
vue create vue3-ts
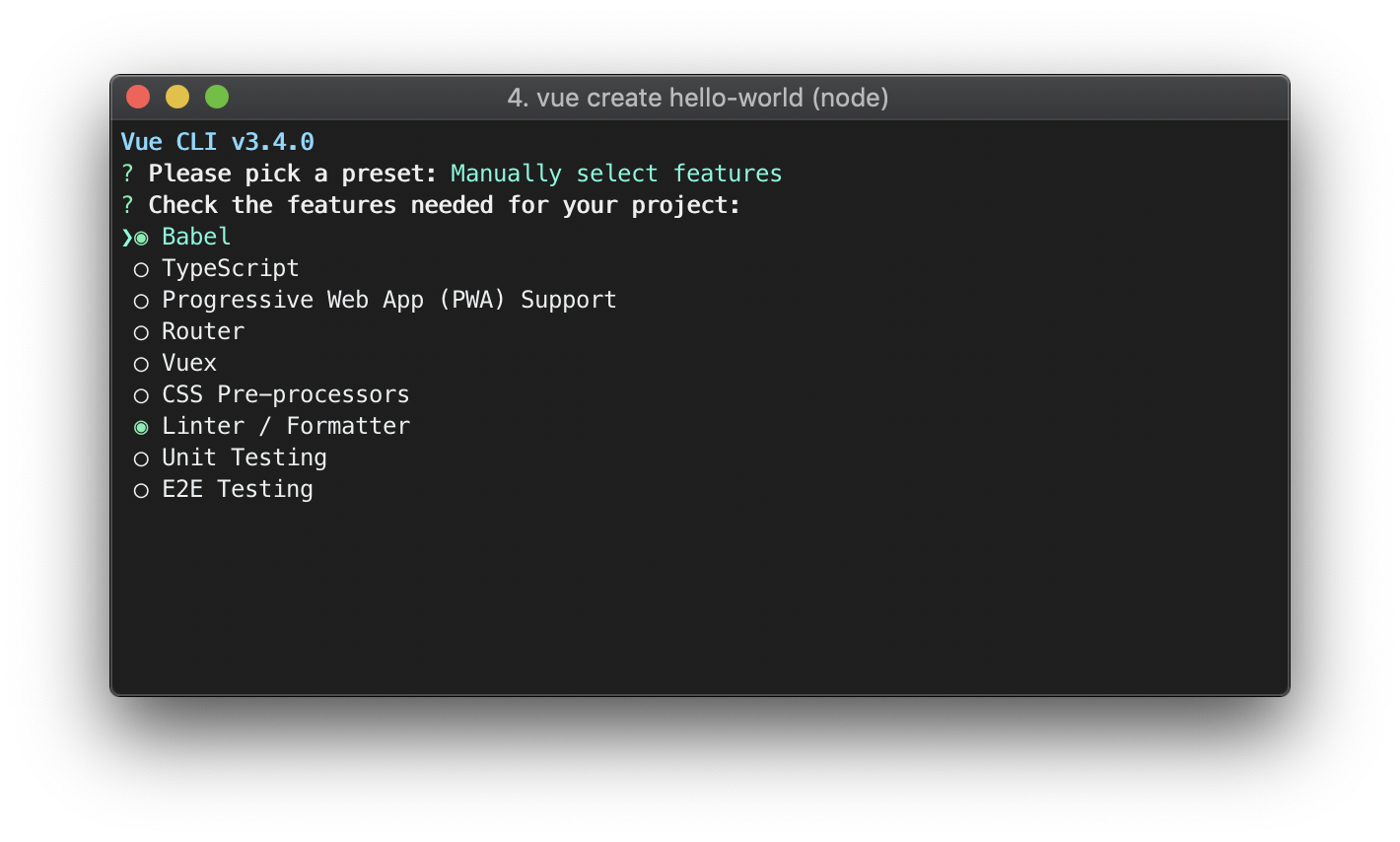
可以选择默认设置或者手动选择特性(这里选择手动选择特性)。
默认设置

默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的

3、进入vue3-ts,安装依赖
tsvuexvue-routervue3-lazystylus
// 安装 ts,会提示你选择 babel、styles等插件
cd vue3-ts
vue add typescript
vue add vuex
vue add router
npm install vue3-lazy -S
npm install stylus stylus-loader --save-dev
四、项目结构
├── README.md
├── babel.config.js
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── assets
│ │ ├── logo.png
│ │ └── styles
│ │ └── varible.styl
│ ├── components
│ │ ├── HeaderNav.vue
│ │ └── HelloWorld.vue
│ ├── main.ts
│ ├── router
│ │ └── index.ts
│ ├── shims-vue.d.ts
│ ├── store
│ │ └── index.ts
│ ├── types
│ │ └── movie.ts
│ └── views
│ ├── About.vue
│ ├── Detail.vue
│ ├── Home.vue
│ ├── List.vue
│ └── components
│ ├── ListItem.vue
│ └── TestInject.vue
└── tsconfig.json
五、源码
example源码地址: vue3-ts
最后, 希望大家早日实现:成为编程高手的伟大梦想!
欢迎交流~

本文版权归原作者曜灵所有!未经允许,严禁转载!对非法转载者, 原作者保留采用法律手段追究的权利!
若需转载,请联系微信公众号:连先生有猫病,可获取作者联系方式!