浏览器输入URL到⻚面展示完整流程主要涉及到:浏览器进程、网络进程和渲染进程。其中…
一、概述
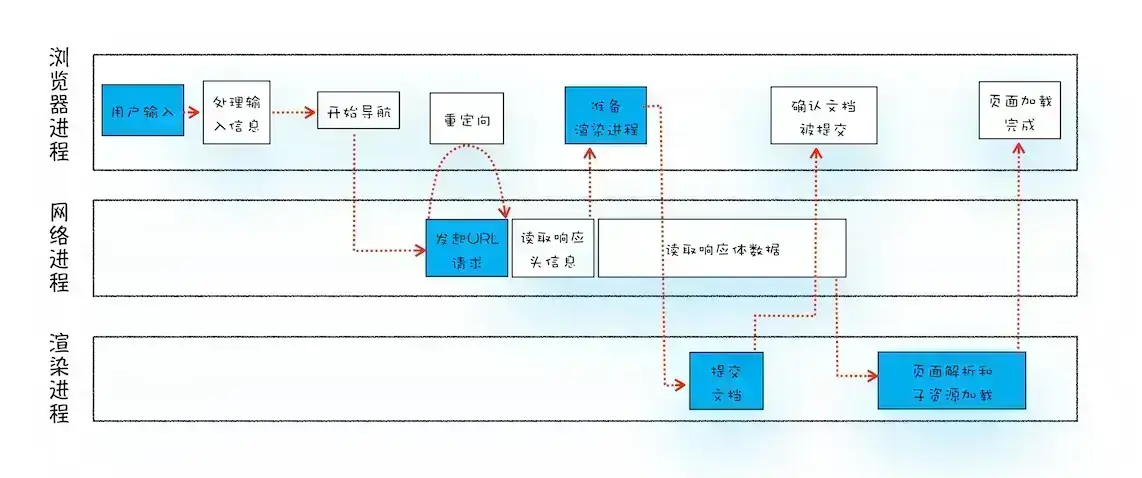
导航流程负责从输入URL到浏览器进程提交文档给渲染进程。渲染流程则负责HTML、CSS和JavaScript绘制成页面

图:从输入URL到⻚面展示完整流程示意图
如上所示,导航流程涉及到浏览器进程和网络进程,渲染流程涉及到渲染进程:
- 导航流程
- 浏览器进程:主要负责用戶交互、子进程管理和文件储存等功能
- 网络进程:发起
HTTP请求流程为渲染进程和浏览器进程等提供网络下载功能
- 渲染进程:把从网络下载的HTML、JavaScript、CSS、图片等资源,通过
渲染流程解析为可显示和交互的⻚面
渲染进程所有的内容都是通过网络获取的,会存在一些恶意代码利用浏览器漏洞对系统进行攻击,所以运行在渲染进程里面的代码是不被信任的。Chrome会让渲染进程运行在安全沙箱里保证系统的安全。计算机网络安全 | Cloud_Notes
二、详述导航流程&渲染流程
整个流程如下:
- 用户
输入地址 - URL请求流程
- 查缓存
HTTP请求流程: 网络进程: HTTP请求流程 | BlogDNS解析TCP连接和TLS连接- 浏览器端发起HTTP请求 和 服务器端处理HTTP请求
- 断开TCP连接(长连接待tab页关闭,自动断开TCP连接)
- 准备渲染进程
- 提交文档
- 渲染阶段:
HTML Parse、Recalculate Style、Layout、Update Layer Tree、Paint、Composite Layers、显示
1、用户输入地址
浏览器进程判断输入的关键字是搜索内容,还是请求的URL
- 搜索内容:将其组装进默认搜索引擎的URL中进行搜索
- 正则符合URL规则:构建 URL 请求并通过 IPC 通信将请求交给网络进程。从历史记录、书签等,找到已经输入的字符串可能对应的 url,给出智能提示,让你可以补全url地址
比如输入的是 time.geekbang.org,那么地址栏会根据规则,把这段内容加上协议,合成为完整的URL,如 https://time.geekbang.org
当浏览器刚开始加载一个地址 time.geekbang.org后,标签⻚上的图标便进入加载状态。但此时当前⻚面并没立即替换为极客时间的⻚面,显示的仍然是之前打开的⻚面内容。因为需要等待提交文档阶段,⻚面内容才会被替换
2、URL请求流程
浏览器进程通过进程间通信(IPC)把URL请求发送至网络进程,网络进程接收到URL请求发起真正的URL请求流程。
- 查缓存:网络进程查找本地缓存是否缓存了该资源,有则直接返回资源给浏览器进程。无则进入网络请求(
HTTP请求)流程 - 网络请求(
HTTP请求)流程- DNS解析:获取请求域名的服务器IP地址和端口
- TCP连接和TLS连接
- 请求协议是HTTPS,还需要建立TLS连接
- 利用IP地址和服务器建立TCP连接,该过程可能会等待 TCP 队列
- 发起构建请求:浏览器端构建请求行、请求头等信息,并把和该域名相关的Cookie等数据附加到请求头中,向服务器发送构建的请求信息
- 服务器处理请求且响应:会根据请求信息生成响应数据(包括响应行、响应头和响应体等信息),并发给网络进程
- 网络进程解析响应头:网络进程接收了响应行和响应头后,开始解析响应头的内容了。(为了方便讲述,下面将服务器返回的响应头和响应行统称为响应头)
- 根据状态码做不同反应,400、500通知浏览器进程报错,301、302进入重定向,304缓存,200则正常
- 如果正常或者缓存,则进一步查看 Content-type,针对不同的content-type,做不同的处理。ex:application/octet-stream 交给下载管理器处理,text/html 就通知浏览器进程准备渲染进程
2.1 DNS解析
DNS解析过程是寻找浏览器"所需资源"对应机器的过程。当在浏览器中输入地址
http://www.baidu.com,但这不是百度网站真正意义上的地址。互联网上每一台计算机的唯一标识是它的IP地址,但IP地址不便记忆。所以互联网设计者在用户的方便性与可用性方面做一个权衡,做了一个网址到IP地址的转换,这个过程就是DNS解析。而这个所谓的网址也就是域名
DNS服务器分为3个级别: 根级别DNS、顶级DNS、负责提供二级域名的DNS服务器IP地址
域名有三个部分,以zhuanlan.zhihu.com为例: com 是顶级域名, zhihu是二级域名, zhuanlan是三级域名(通常被称为子域名)
- 根级别DNS: 负责提供各类顶级域名(如:com、cn、gov、deu等)对应的DNS服务器ip地址
- 顶级DNS:负责提供二级域名的DNS服务器IP地址。每一个顶级域名都有对应的DNS的服务器,通常由专门的机构公司来维护。
- 比如com由Verisign Global Registry Services公司维护,edu由Educause公司维护. 它们各自提供自家域名下的子域名(二级域名)的名称服务。
- 通常所说的"购买域名"就是向这些公司的数据库注册一条记录
- 权威DNS:负责提供三级域名对应的主机IP地址。由域名购买者搭建的,在购买域名时就要向注册机构提供,然后被录入到顶级DNS的数据库。现在的云主机服务商,都提供了托管权威DNS服务.

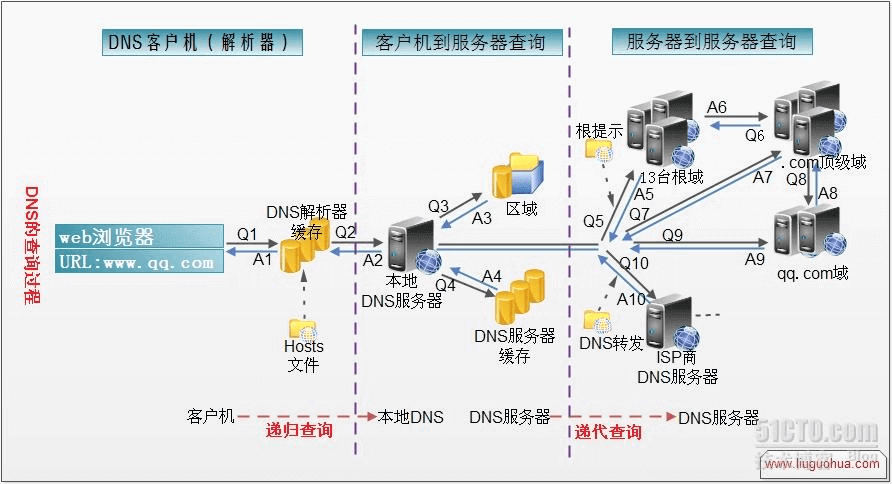
图: DNS查询解析过程
浏览器中输入www.qq.com域名,DNS查询解析过程:
- (1) 查找浏览器缓存:浏览器一般会缓存DNS记录一段时间,不同浏览器的时间可能不一样,一般2-30分钟不等,浏览器去查找这些缓存,如果有缓存,直接返回IP,否则下一步
- (2) 本地的hosts文件:操作系统检查
本地的hosts文件是否有这个网址映射关系,有则调用这个IP地址映射,完成域名解析 - (3) DNS缓存:hosts里无此网址映射关系,则查找
本地DNS解析器缓存,有则直接返回,完成域名解析
DNS 缓存(DNS caching)即DNS解析器缓存,是操作系统维护的临时数据库,包含最近的网站和其他Internet域的访问记录。实际,DNS缓存是计算机为了快速响应而把已加载过的资源缓存起来,便于再次访问时可以直接快速引用的技术手段
- (4) 本地DNS服务器:都没有相应的网址映射关系,则会找TCP/IP参数中设置的首选DNS服务器,即
本地DNS服务器。若在本地配置区域资源中包含,则返回解析结果给客户机,完成域名解析,此解析具有权威性 - (5) 本地DNS服务器缓存:
本地DNS服务器服务器缓存包含此网址映射关系,则调用此IP地址映射,完成域名解析。查询的域名不由本地DNS服务器区域解析,则此解析不具有权威性 - (6) 本地DNS服务器本地区域文件与缓存解析都失效,则根据
本地DNS服务器的设置(是否设置转发器)查询转发模式: 本地DNS服务器会把请求转发至上一级DNS服务器,由上一级服务器进行解析,上一级服务器若不能解析,则找根DNS或转请求转至上上级,以此循环根提示:未用转发模式- 本地DNS就把请求发至13台根DNS,根DNS服务器收到请求后返回负责该
顶级域名服务器的一个IP。 - 本地DNS服务器收到IP信息,联系负责
.com顶级域服务器。其收到请求后,若自己无法解析,则搜索二级域,二级域搜索三级域,直到找到需要解析的地址或名称,向本地DNS服务器发送回复消息。 - 本地DNS服务器收到回复后存储在缓存中,然后发送解析结果给客户端
- 本地DNS就把请求发至13台根DNS,根DNS服务器收到请求后返回负责该
无论本地DNS服务器用转发或根提示,最后都把结果返回给本地DNS服务器,本地DNS服务器再返回给客户机。从客户端到本地DNS服务器是属于递归查询,而DNS服务器之间就是的交互查询就是迭代查询
局部DNS服务器自己不能回答客户机的DNS查询时,就需要向其他DNS服务器进行查询。DNS查询解析的两种方式:
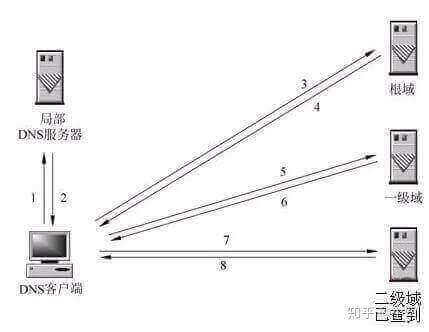
1、递归查询解析:
如图所示。局部DNS服务器自己负责向其他DNS服务器进行查询,一般是先向该域名的根域服务器查询,再由根域名服务器一级级向下查询。最后得到的查询结果返回给局部DNS服务器,再由局部DNS服务器返回给客户端
 图: 递归查询解析
图: 递归查询解析2、迭代解析:
如图所示。局部DNS服务器不是自己向其他DNS服务器进行查询,而是把能解析该域名的其他DNS服务器的IP地址返回给客户端DNS程序,客户端DNS程序再继续向这些DNS服务器进行查询,直到得到查询结果为止。即,迭代解析只帮你找到相关的服务器而已,不会帮你去查
 图: 迭代解析
图: 迭代解析2.2 TLS连接、TCP连接及断开连接
TLS是在SSL的基础上标准化的产物,目前SSL3.0与TLS1.0保持一致的,二者是并列关系,只是大家习惯称呼SSL
若为https协议,则需要先建立TLS连接
主机浏览器通过DNS解析得到了目标服务器的IP地址后,与服务器建立TCP连接
浏览器发送HTTP请求,服务器接受请求、处理请求、返回响应。然后根据Connection请求头,决定是直接断开TCP连接,还是等浏览器渲染完页面再断开连接:
- 如果是keep-alive服务器就保持住tcp连接
- 如果没有或是close则服务器response传输完后主动关闭tcp连接
现在浏览器都是http1.1都默认是keep-alive的,在浏览器tab关闭时,tcp连接关闭
2.3 网络进程: 浏览器端发送http请求
建立了TCP连接之后,发起一个http请求。一个典型的 http request header 一般需要包括请求的方法,例如 GET 或者 POST 等,不常用的还有 PUT 和 DELETE 、HEAD、OPTION以及 TRACE 方法
2.4 网络进程: 服务端返回http响应
服务器接受并处理完请求,返回 HTTP响应,一个响应报文格式基本等同于请求报文,由响应行、响应头、空行、实体组成
网络进程解析响应头-重定向
响应头返回的状态码是301或者302,意味着服务器需要浏览器重定向到其他URL。这时网络进程从响应头的Location字段读取重定向的地址,再发起新的HTTP或者HTTPS请求。即重复2.3和2.4的过程
3、浏览器进程:准备渲染进程
默认情况下,Chrome打开新的⻚面都会使用单独的渲染进程。但也有例外:
- 内部有iframe:会另外再划分出单独的渲染进程(站点隔离)
- 同一站点:如果从A⻚面打开B⻚面,且A和B都属于同一站点的话,那么B⻚面复用A⻚面的渲染进程。官方把这个默认策略叫
process-per-site-instance
同一站点:表示根域名下的所有子域名和不同的端口。例如:
https://time.geekbang.org、https://www.geekbang.org、https://www.geekbang.org:8080三个域名的协议都是HTTPS,而且根域名也都是geekbang.org
渲染进程准备好后,此时的文档数据还在网络进程中,并没有提交给渲染进程,所以下一步就进入了提交文档阶段
4、渲染进程:提交文档
这里的“文档”指URL请求的响应体数据
- 浏览器进程发出“提交文档”消息,渲染进程接收到“提交文档”的消息后,会和网络进程建立传输数据的“管道”
- 等文档数据传输完成后,渲染进程会返回“确认提交”的消息给浏览器进程
- 浏览器进程收到“确认提交”的消息后,会更新浏览器界面状态,包括了安全状态(黑白名单、跨站攻击等)、地址栏的 URL、前进后退的历史状态,并更新 Web 页面
也解释了为什么在浏览器的地址栏里面输入了一个地址后,之前的⻚面没有立⻢消失,而是要加载一会儿才会更新⻚面
到此,导航阶段结束,之后进入渲染阶段
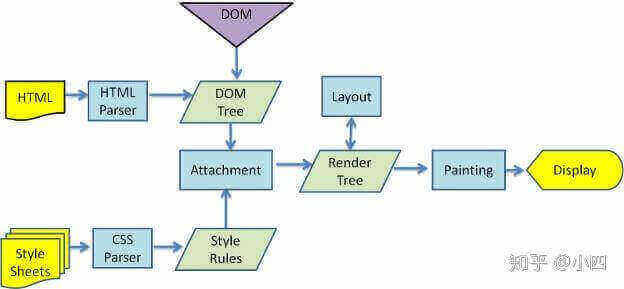
5、渲染阶段:浏览器解析渲染页面
浏览器是一个边解析边渲染的过程。首先浏览器解析HTML文件构建DOM树,然后解析CSS文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。过程比较复杂,涉及两个重要概念:reflow(回流)和repain(重绘)
- DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为relow;
- 当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain。
页面在首次加载时必然会经历reflow和repain。reflow和repain过程是非常消耗性能的,尤其是在移动设备上,它会破坏用户体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow和repain
浏览器两种渲染方式:
Firefox使用Geoko——Mozilla自主研发的渲染引擎,Safari和Chrome都使用webkit
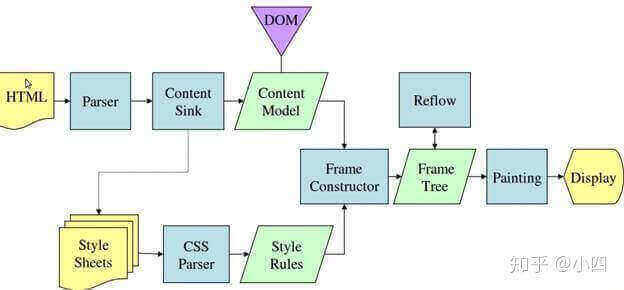
webkit的主要流程:

Geoko的主要流程:

详细介绍请参考:https://www.cnblogs.com/slly/p/6640761.html
参考文献
- 从输入url到页面展示到底发生了什么 - 都市烟火 - 博客园
- 浏览器输入url按下回车后发生了什么
- zhangwinwin/FEBlog | GitHub
- 史上最全解析:从输入 URL 到页面展示到底发生了什么? | 腾讯云
最后, 希望大家早日实现:成为编程高手的伟大梦想!
欢迎交流~

本文版权归原作者曜灵所有!未经允许,严禁转载!对非法转载者, 原作者保留采用法律手段追究的权利!
若需转载,请联系微信公众号:连先生有猫病,可获取作者联系方式!