宏观视角下,聊一下浏览器,为什么打开1个页面,却有4个进程? 以及为什么Chrome结构会发展成如今的多线程模式?
chrome、微软的Edge以及国内的大部分主流浏览器,都是基于Chromium二次开发而来
点击Chrome浏览器右上角”选项->更多工具->任务管理器“,查看进程
一、几个概念:进程、线程和并行处理
- 进程:一个进程就是一个程序的运行实例
- 线程:线程是不能单独存在的,由进程来启动和管理
- 并行处理:计算机中的并行处理就是同一时刻处理多个任务。多线程可以并行处理任务
启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程。这样的一个运行环境叫
进程

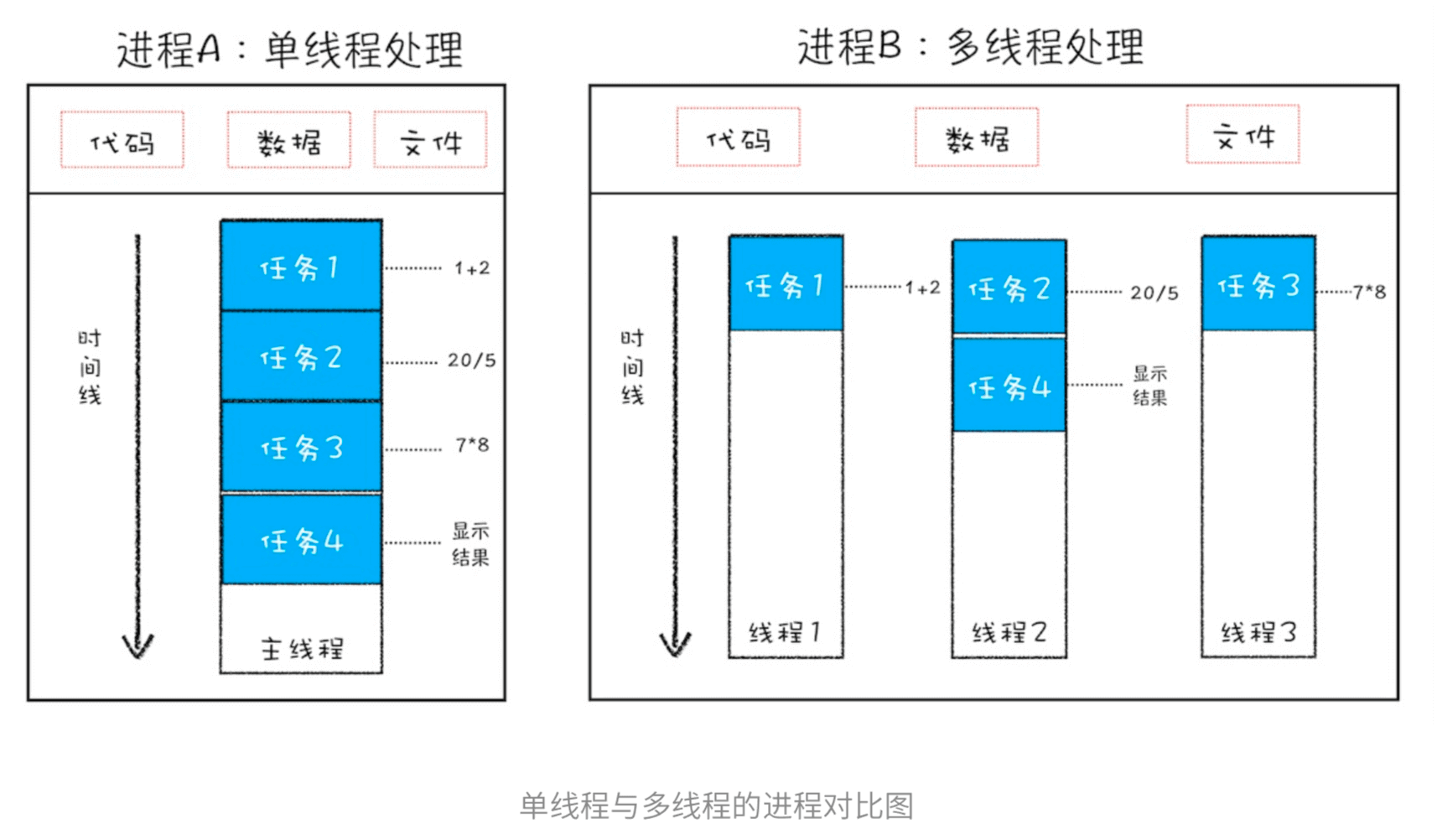
图:单线程与多线程的进程对比图
显然,线程是依附于进程的,而进程中使用多线程并行处理能提升运行效率
进程和线程之间的关系有4点:
- 进程中的任一线程执行出错,都会导致整个进程崩溃
- 线程之间共享进程中的数据
- 进程关闭,操作系统会回收进程所占用的内存
- 进程正常退出
- 某线程操作不当导致内存泄漏,至进程退出
- 进程之间内容相互隔离。进程之间的数据通信,依赖进程间通信(IPC)机制

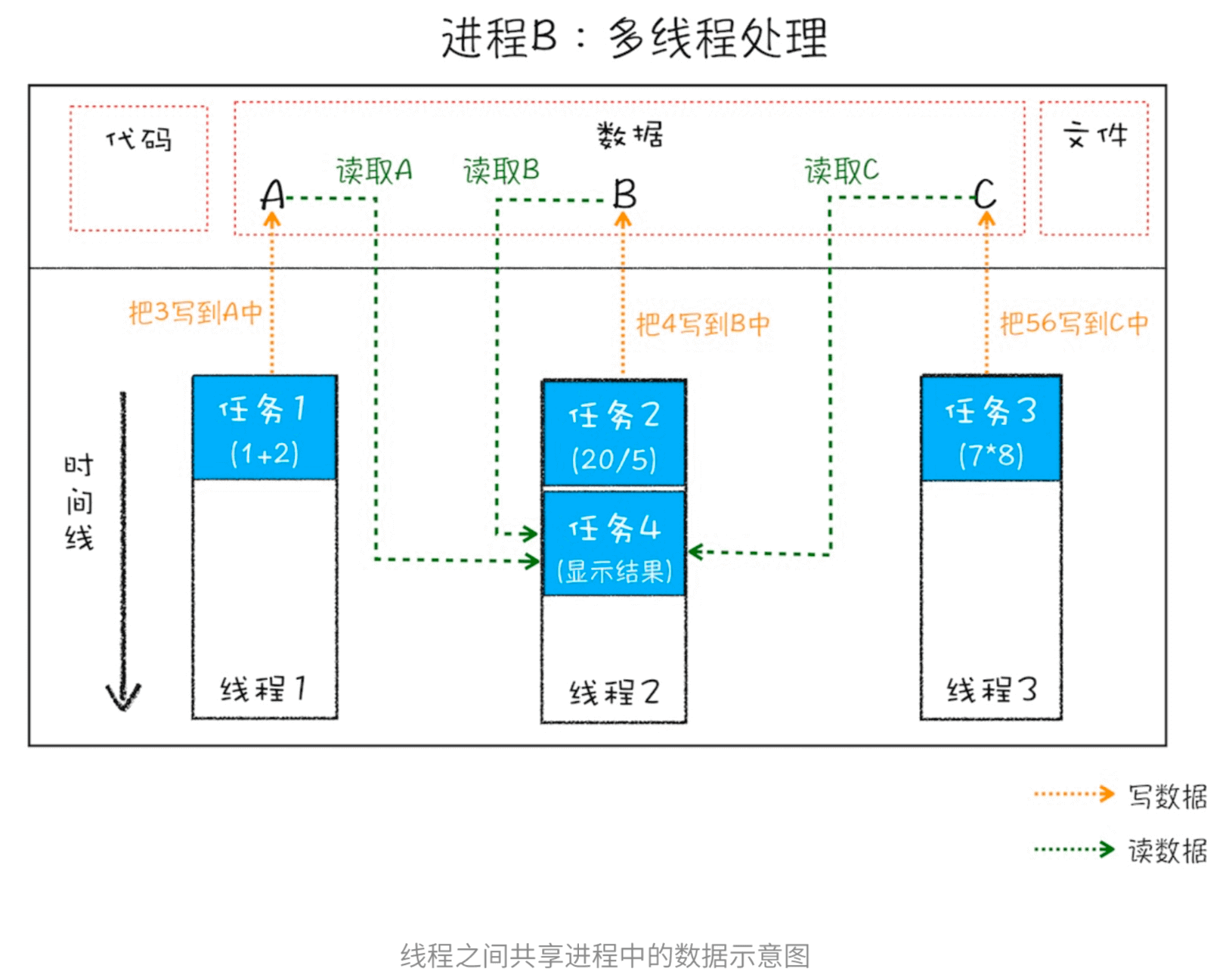
图:线程之间共享进程中的数据示意图
上图示,线程1、线程2、线程3分别把执行的结果写入A、B、C中,然后线程2继续从A、B、C中读取数据,用来显示执行结果
进程隔离特效:
- 每一个进程只能访问自己占有的数据,避免出现进程A写入数据到进程B的情况。
- 进程之间的数据是严格隔离的,所以一个进程如果崩溃了,或者挂起了,是不会影响到其他进程的
二、浏览器发展史
几大模块:网络、插件、JavaScript运行环境、渲染引擎和⻚面
1、单进程浏览器
浏览器所有功能模块都运行在一个进程里

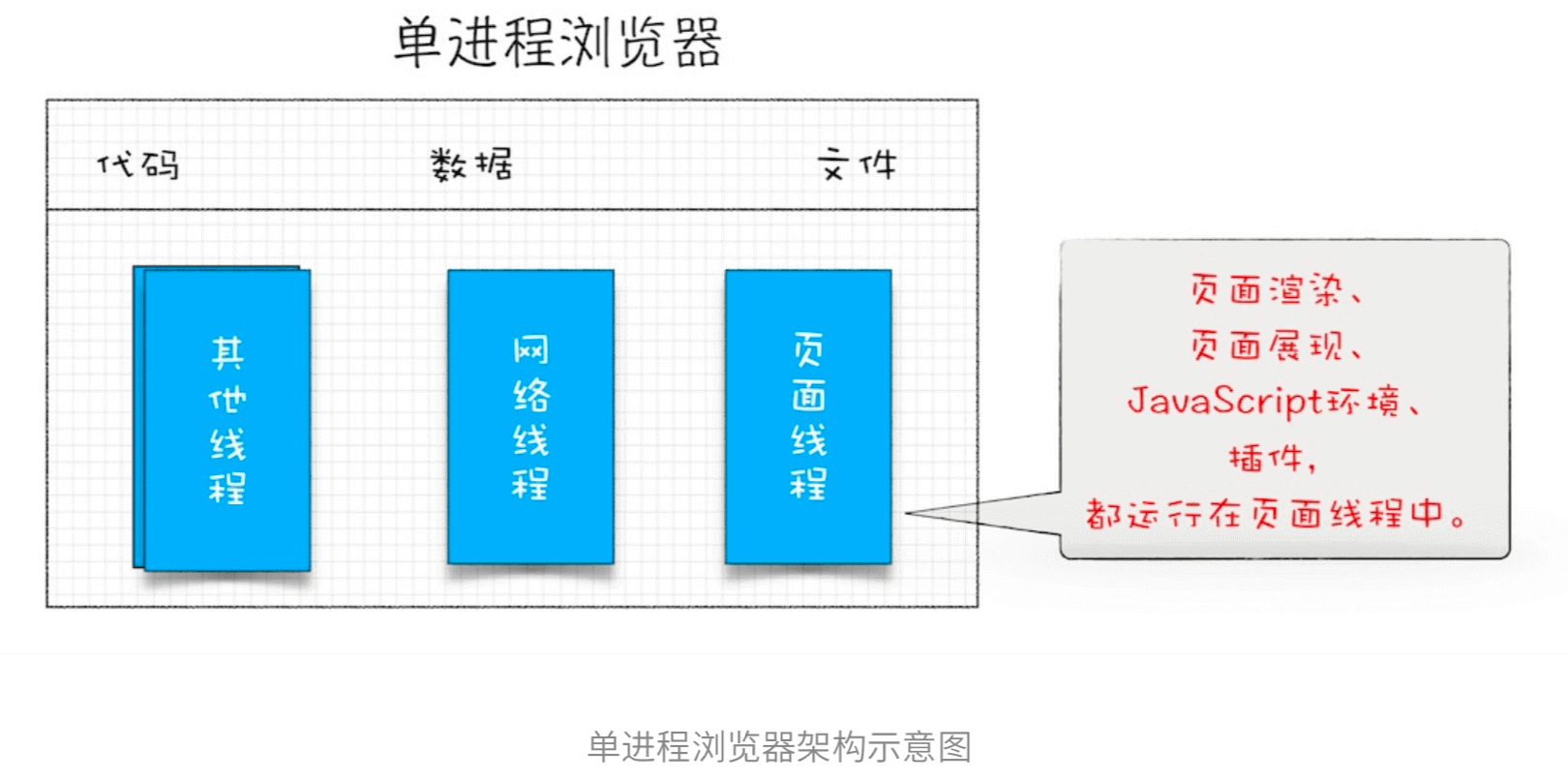
图:单进程浏览器架构示意图
所有⻚面的渲染模块、JavaScript执行环境以及插件都运行在同一个页面线程中,意味着同一时刻只能有一个模块可以执行。脚本、插件甚至页面内存泄漏都是单进程变慢的重要原因
问题:
- 不稳定: 插件的意外崩溃、渲染引擎模块执行复杂JavaScript导致崩溃
- 不流畅: 脚本无限循环、页面内存泄漏、页面关闭内存无法完全回收导致内存占用高
- 不安全: 插件和⻚面脚本
通过插件可以获取到操作系统的任意资源,当你在⻚面运行一个插件时也就意味着这个插件能完全操作你的电脑。如果是个恶意插件,那么它就可以释放病毒、窃取你的账号密码,引发安全性问题
⻚面脚本可以通过浏览器的漏洞来获取系统权限,对你的电脑做一些恶意的事情,同样也会引发安全问题
2、多进程浏览器时代: 08年Chrome发布时的进程架构

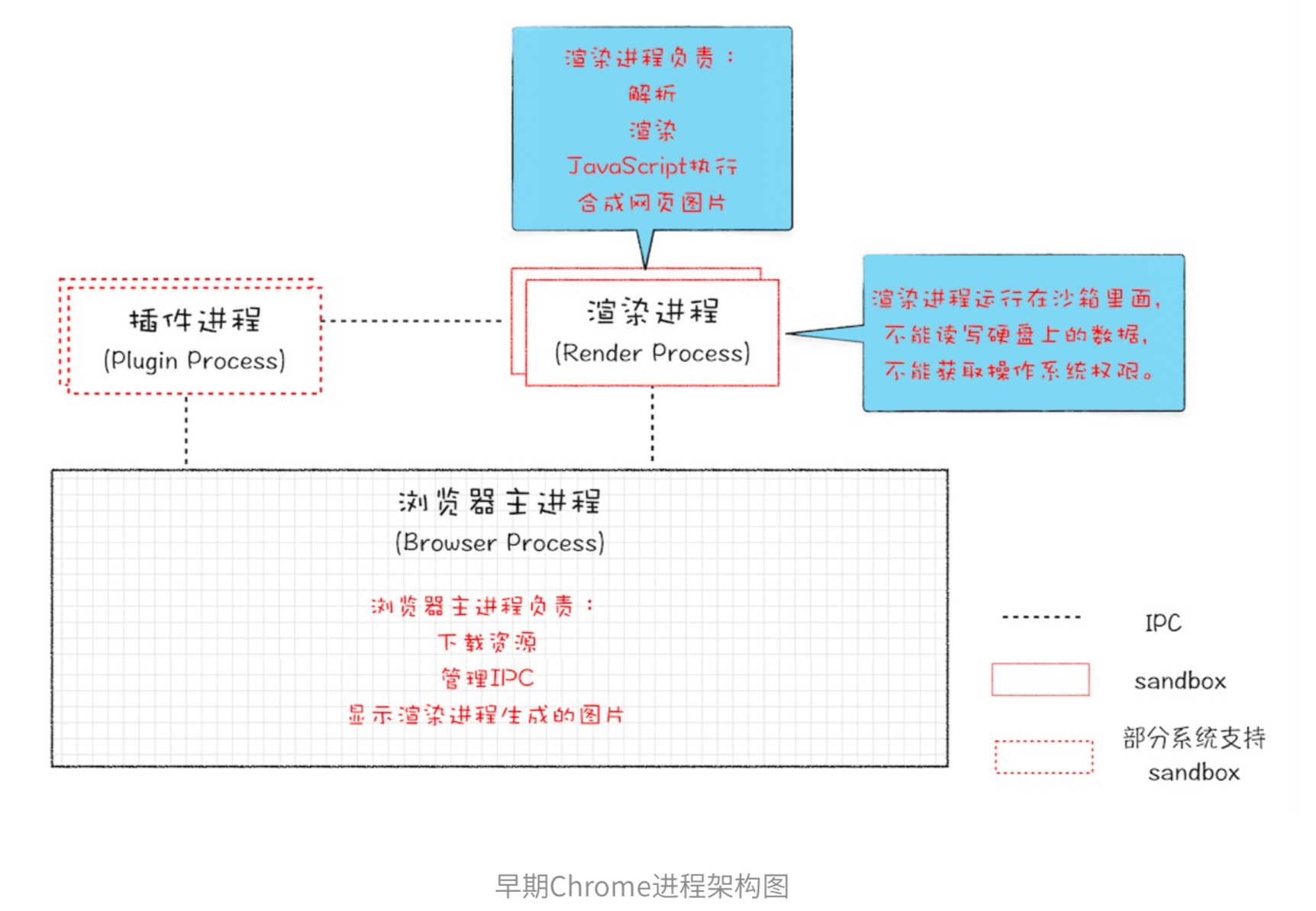
图:早期Chrome进程架构图
如图所示:
- Chrome的⻚面运行在单独的渲染进程中
- ⻚面里的插件也运行在单独的插件进程中
- 进程之间是通过IPC机制进行通信(如图中虚线部分)
(1) 解决不稳定问题
进程相互隔离,当一个⻚面或者插件崩溃时,影响到的仅仅是当前的⻚面进程或者插件进程,并不会影响到浏览器和其他⻚面。避免⻚面或者插件的崩溃导致整个浏览器崩溃。
(2) 解决不流畅的问题
JavaScript运行在渲染进程中,所以即使JavaScript阻塞了渲染进程,影响到的也只是当前的渲染⻚面,而并不会影响浏览器和其他⻚面。其他⻚面的脚本是运行在它们自己的渲染进程中的
内存泄漏的解决方法:关闭一个⻚面,整个渲染进程会被关闭,该进程所占用的内存都会被系统回收,这样就解决了浏览器⻚面的内存泄漏问题
(3) 安全问题
Chrome把插件进程和渲染进程锁在安全沙箱里面,这样即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限
3、多进程浏览器时代: 21年最新的Chrome进程架构图

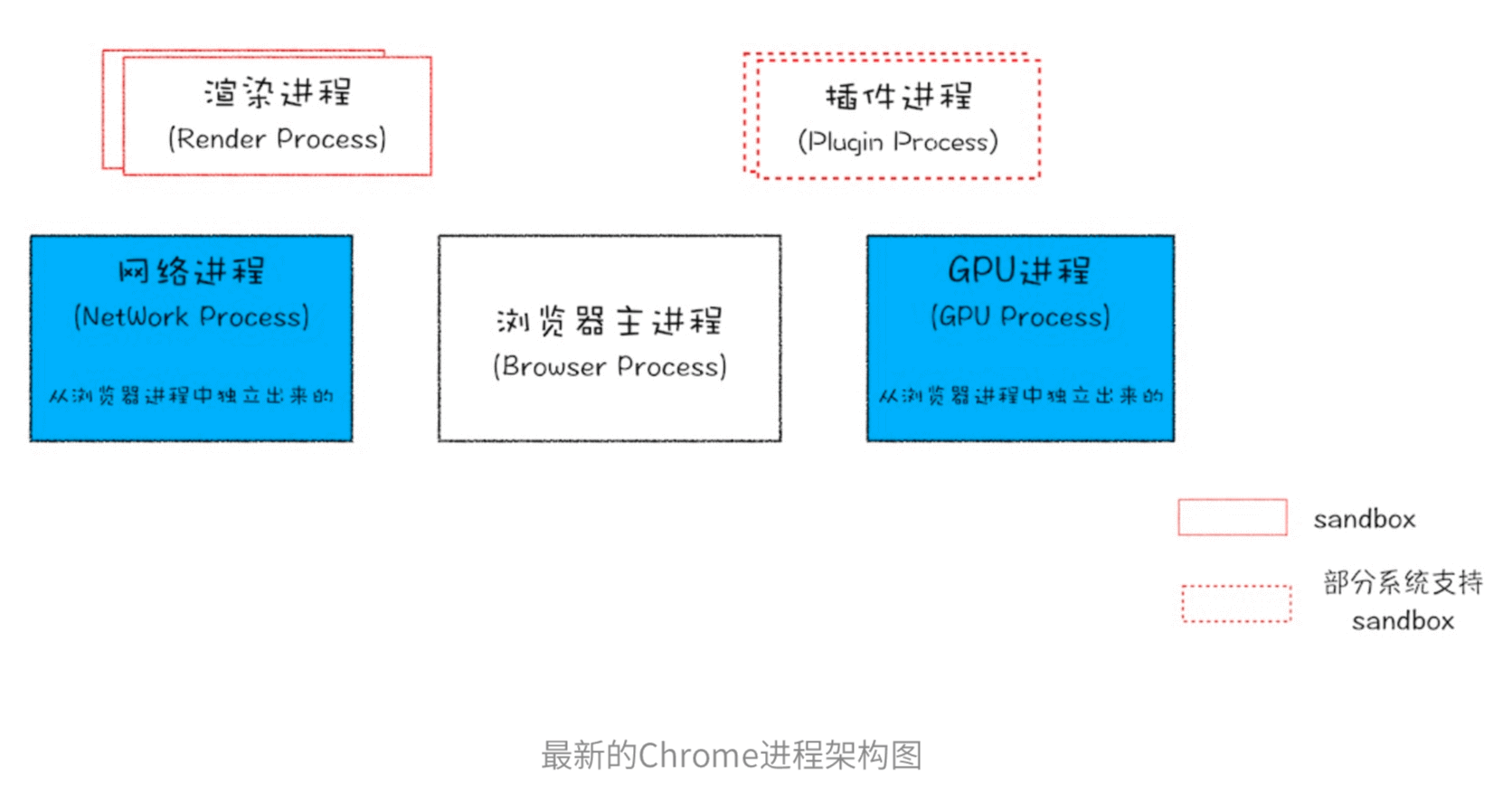
图:最新的Chrome进程架构图(21年)
最新的Chrome浏览器包括: 1个浏览器(Browser)主进程、1个 GPU 进程、1个网络 (NetWork)进程、多个渲染进程和多个插件进程
- 浏览器进程:负责界面显示、用戶交互、子进程管理,提供存储等功能
- 渲染进程: 核心任务是将 HTML、CSS 和 JavaScript 转换为用戶可以与之交互的网⻚,排版引擎Blink和 JavaScript引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下
- GPU进程:使用初衷是为了实现3D CSS的效果,随后网⻚、Chrome的UI界面都选择采用GPU来绘制
- 网络进程:页面网络资源加载
- 插件进程:插件运行
所以这就是为什么:仅仅打开了1个⻚面,为什么有4个进程?
因为打开1个⻚面至少需要1个网络进程、1个浏览器进程、1个GPU进程以及1个渲染进程
多进程模型提升了浏览器的稳定性、流畅性和安全性。但也面临一些问题:
- 更高的资源占用: 每个进程都会包含公共基础结构的副本(如JavaScript运行环境),意味着浏览器会消耗更多的内存资源
- 更复杂的体系架构: 浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新需求
对于上面这两个问题,Chrome团队一直在寻求一种弹性方案,既可以解决资源占用高的问题,也可以解决 复杂的体系架构的问题 面向服务的架构
4、未来面向服务的架构(SOA)
面向服务的架构:各种模块会被重构成独立的服务(Service),每个服务 (Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过IPC来通信。最终要把UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务

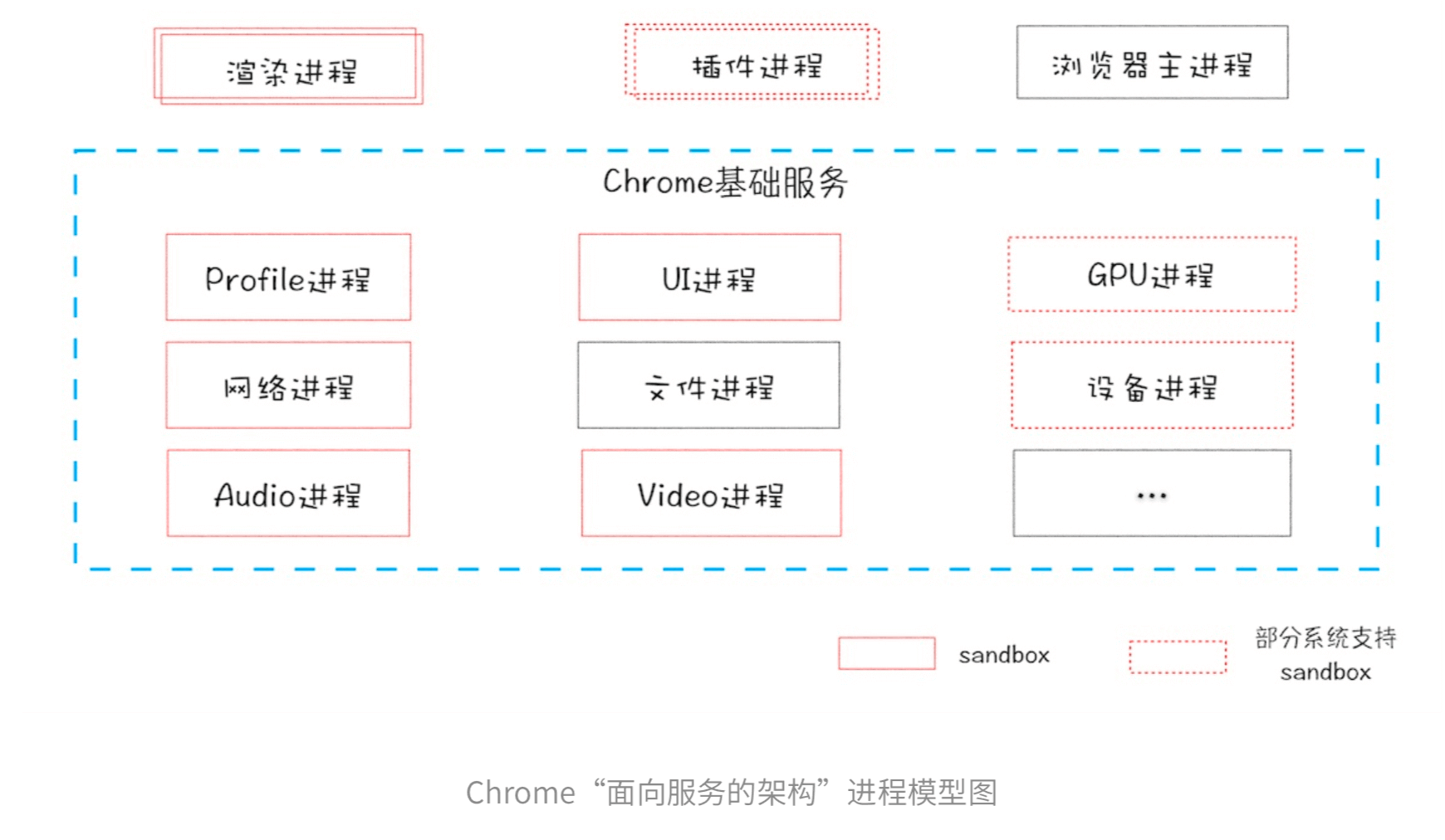
图:Chrome“面向服务的架构”进程模型图
同时提供灵活的弹性结构,在强大性能设备上会以多进程的方式运行基础服务。在资源受限的设备上,Chrome会将很多服务整合到一个进程中,从而节省内存占用

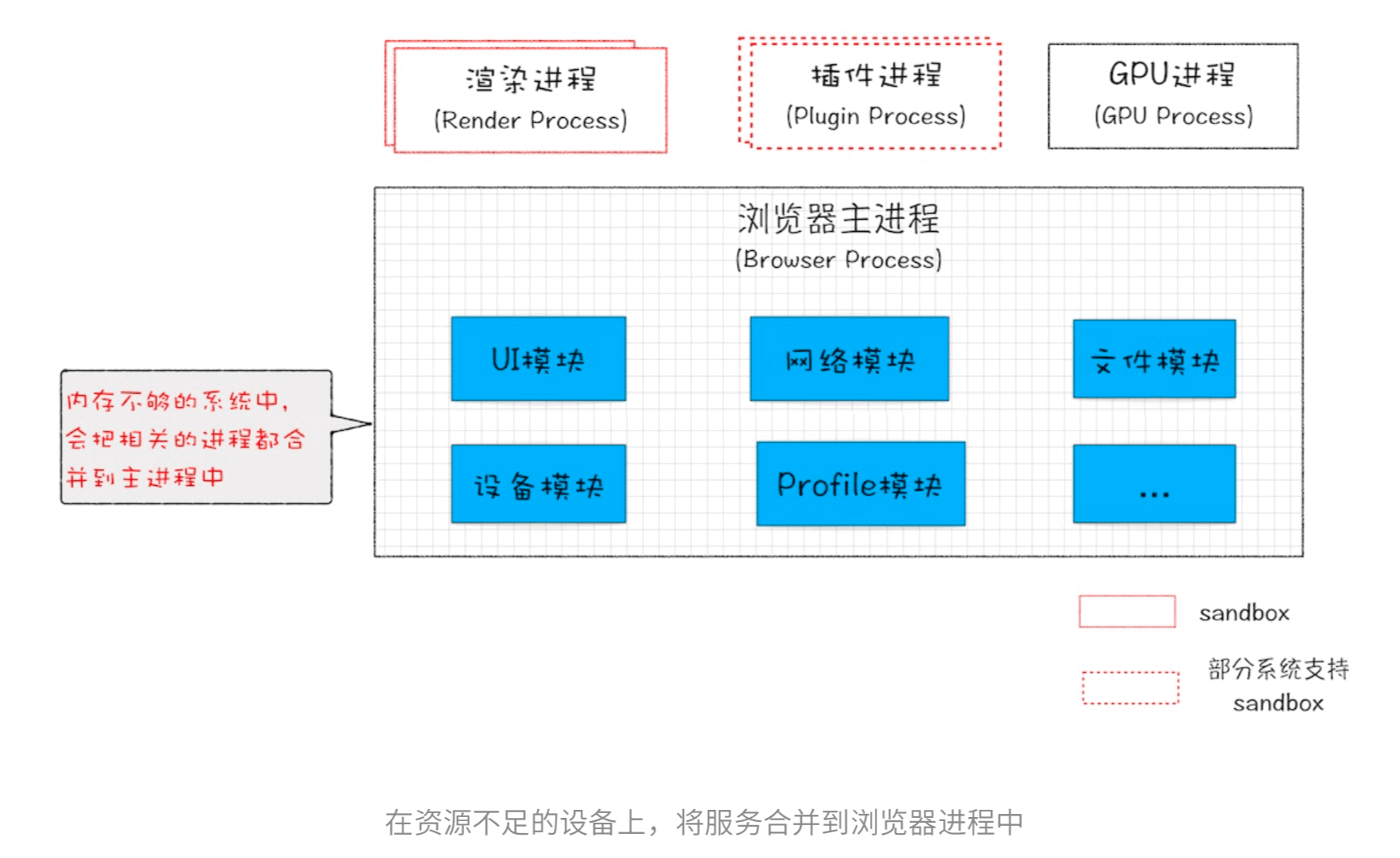
图:在资源不足的设备上,将服务合并到浏览器进程中
Chrome的架构体系变得越来越复杂,架构的复杂性倒逼Chrome开发团队必须进行架构的重构,最终Chrome团队选择了面向服务架构(SOA)形式。从而构建一个更内聚、松耦合、易于维护和扩展的系统,更好实现 Chrome 简单、稳定、高速、安全的目标
参考
- 浏览器工作原理与实践.李兵
- 浏览器工作原理.tim笔记
最后, 希望大家早日实现:成为编程高手的伟大梦想!
欢迎交流~

本文版权归原作者曜灵所有!未经允许,严禁转载!对非法转载者, 原作者保留采用法律手段追究的权利!
若需转载,请联系微信公众号:连先生有猫病,可获取作者联系方式!