大家不应该仅仅局限于知道浏览器会对请求的静态文件进行缓存, 但是为什么被缓存, 缓存是 怎么生效的, 也要清清楚楚
一、 理解 http 缓存机制的必要性
http 缓存机制作为Web性能优化的重要手段, 是计算机知识体系中的一个基础的环节, 同时也是前端架构师同学的必备技能
二、缓存规则解析
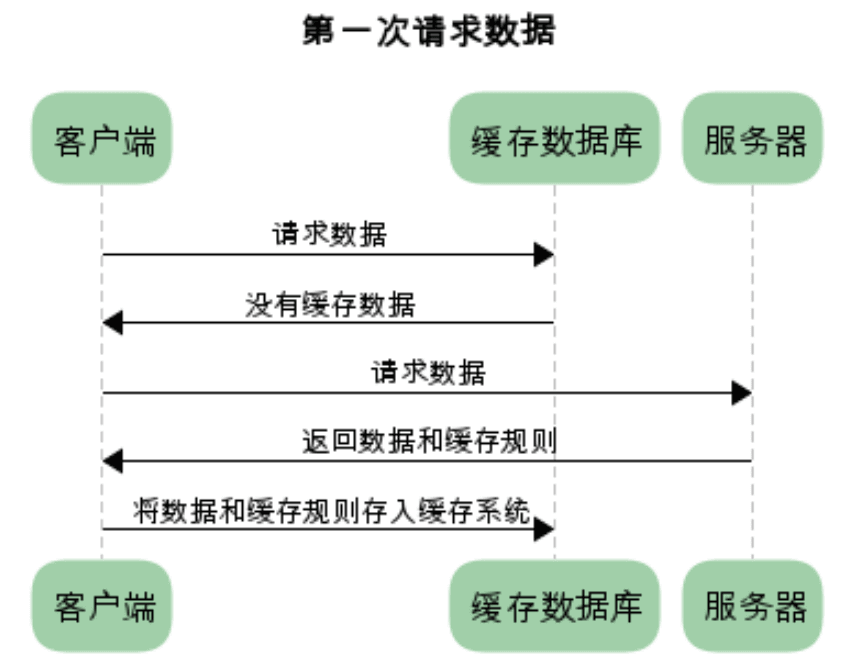
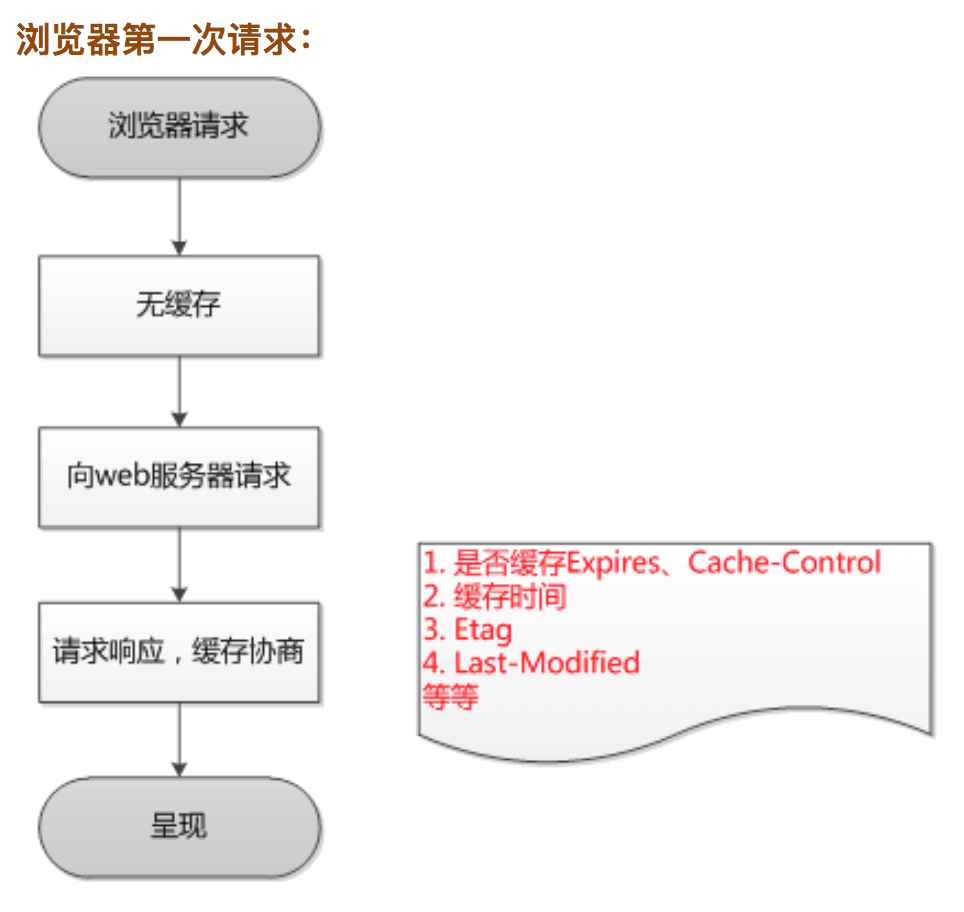
为方便大家理解,我们可以认为浏览器存在一个缓存数据库,用于存储缓存信息. 在客户端第一次请求数据时,此时缓存数据库中没有对应的缓存数据,需要请求服务器,服务器返回后,将数据存储至缓存数据库中
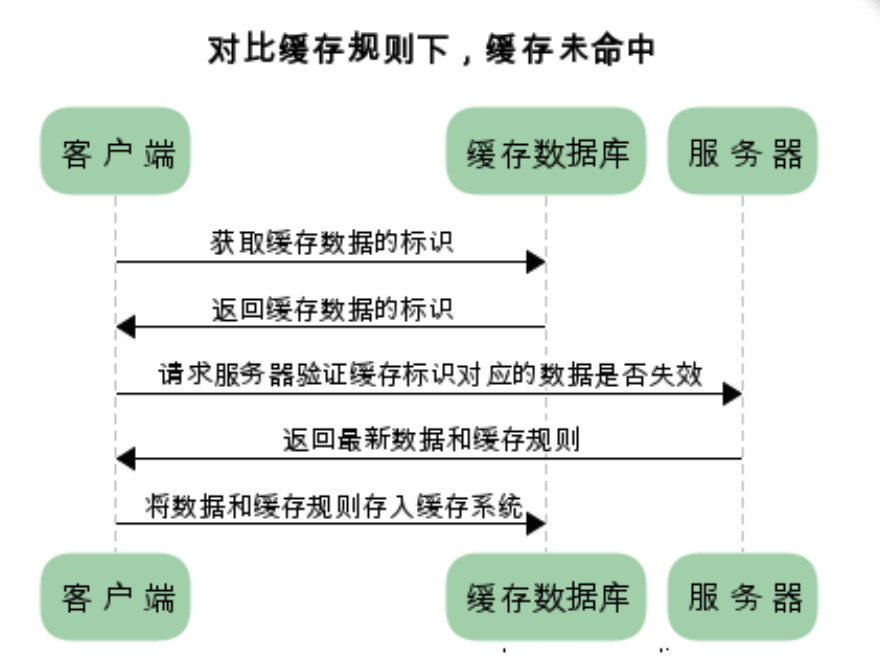
根据是否需要重新向服务器发起请求来分类(强制缓存, 对比缓存)。 首先通过时序图的方式, 对他们有个简单的了解:
已存在缓存数据
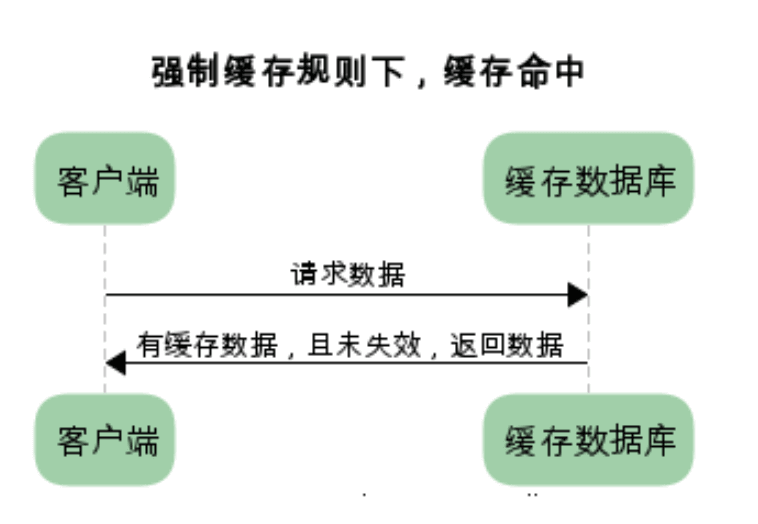
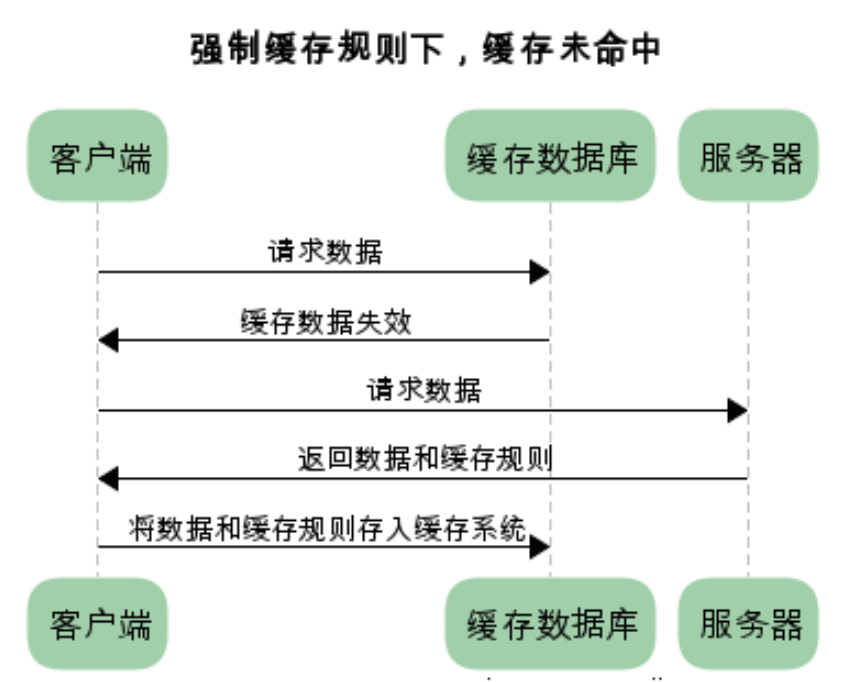
仅基于强制缓存,请求数据的流程如下:
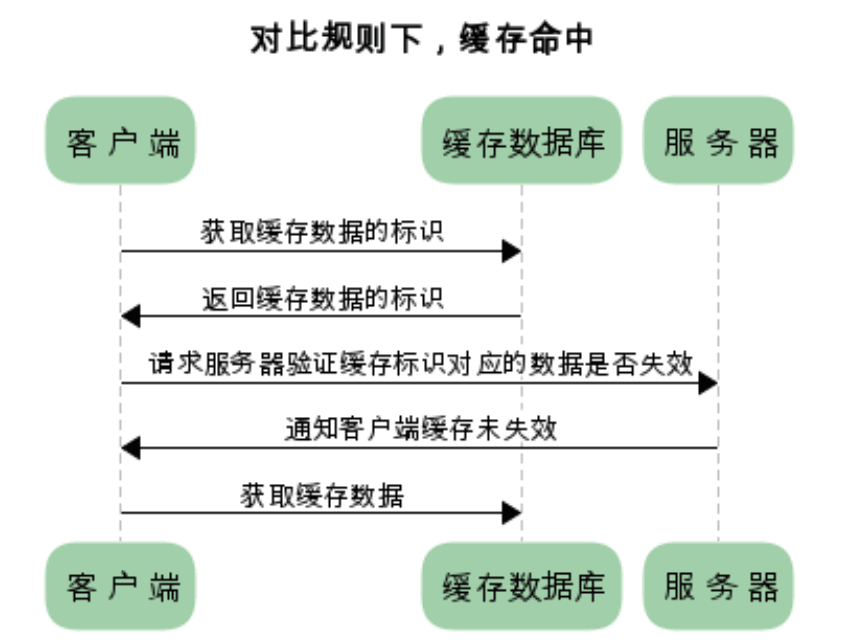
仅基于对比缓存,请求数据的流程如下:
可以看到,强制缓存如果生效,不需要再和服务器发生交互,而对比缓存不管是否生效,都需要与服务端发生交互
当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行对比缓存规则
1.强制缓存
在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回, 缓存规则信息包含在响应header中
浏览器是如何判断缓存数据是否失效呢
强制缓存来机制中,响应header中会有两个字段来标明失效规则
- Expires/Cache-Control
Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。HTTP 1.1 的版本中,使用Cache-Control替代
2.协商缓存
顾名思义,需要进行比较判断是否可以使用缓存
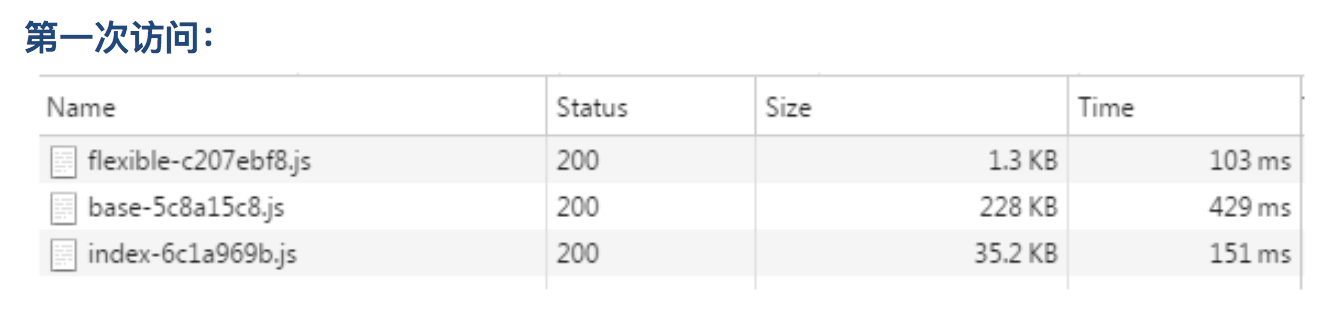
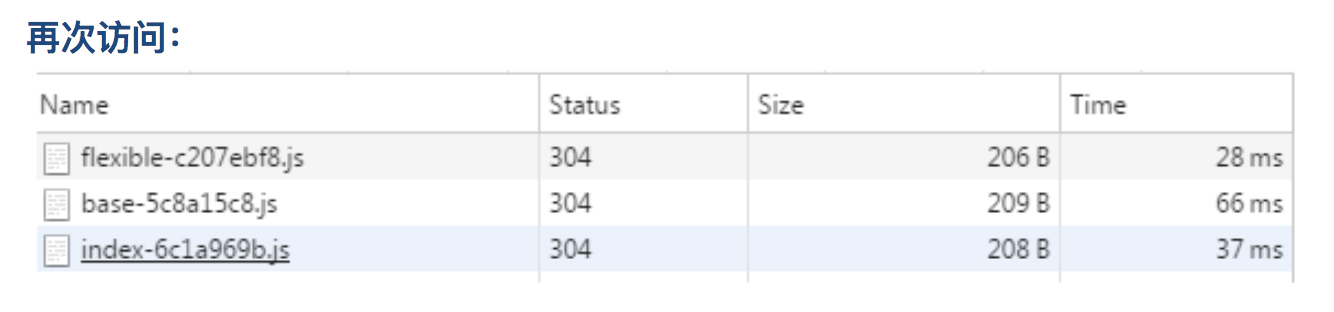
通过两图的对比,我们可以很清楚的发现,在对比缓存生效时,状态码为304,并且报文大小和请求时间大大减少。 原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端
对比缓存标识一共分为两种标识传递:
- Last-Modified / If-Modified-Since
- Etag / If-None-Match(优先级高于Last-Modified / If-Modified-Since)
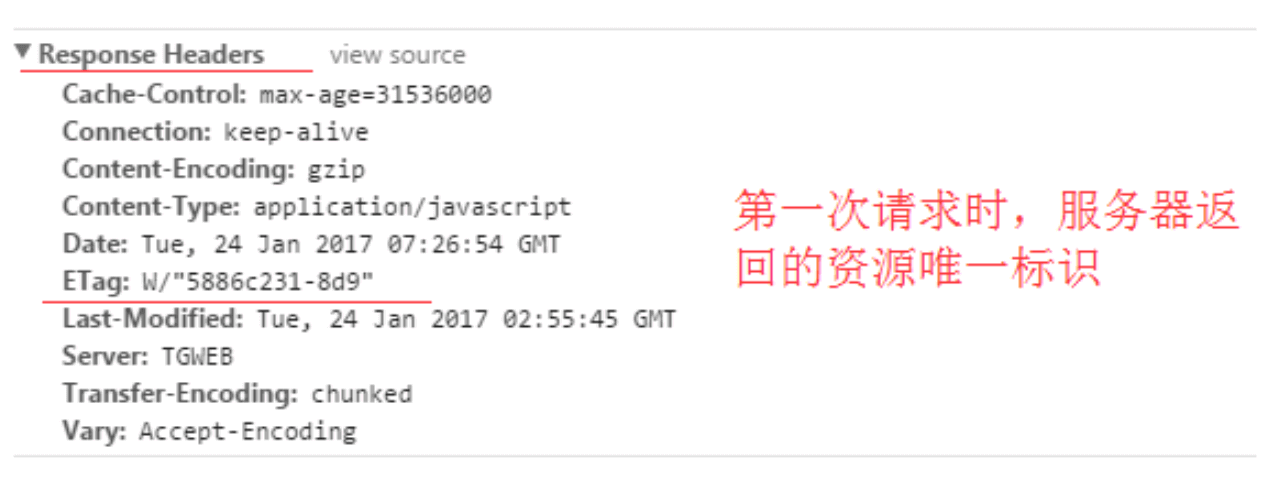
Etag
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)
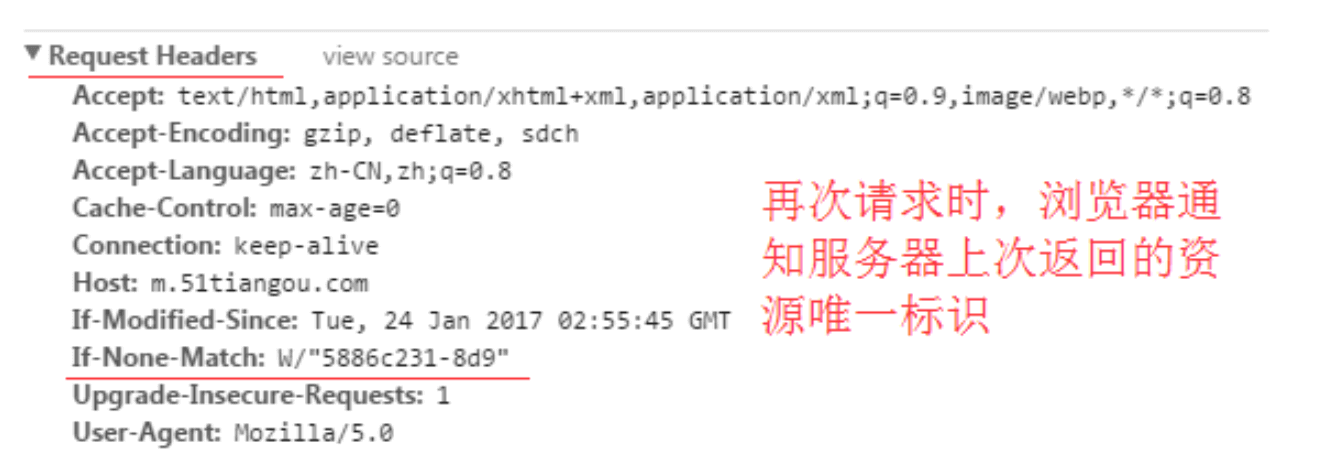
If-None-Match
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识
服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对, 不同,说明资源又被改动过,则响应整片资源内容,返回状态码200; 相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache
三、总结
1.缓存使用规则
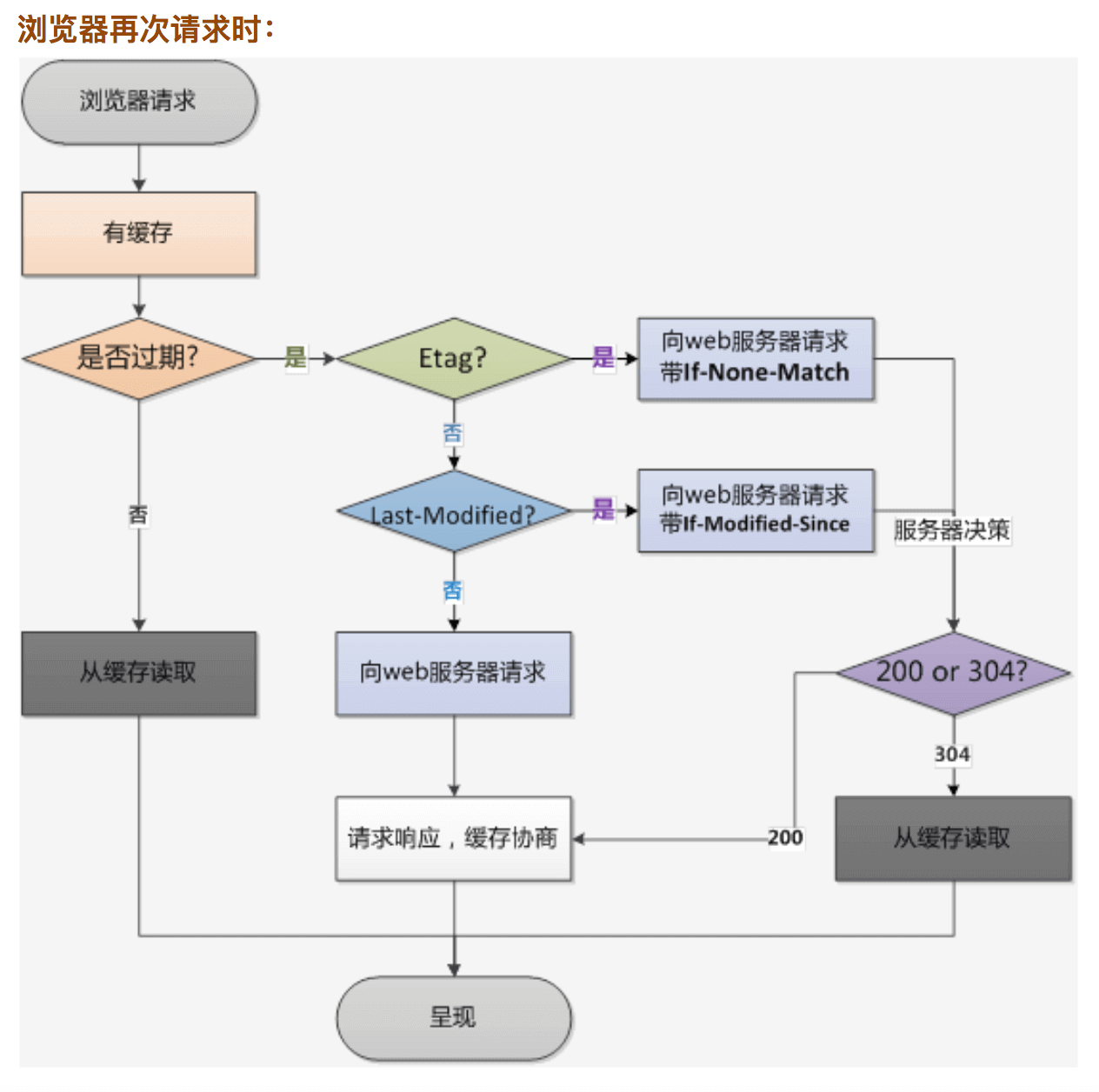
- 对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略
- 对于比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存
2.浏览器请求
最后, 希望大家早日实现:成为编程高手的伟大梦想!
欢迎交流~

参考文章: 彻底弄懂HTTP缓存机制及原理
本文版权归原作者曜灵所有!未经允许,严禁转载!对非法转载者, 原作者保留采用法律手段追究的权利!
若需转载,请联系微信公众号:连先生有猫病,可获取作者联系方式!