研究如何在基于Go的程序中使用WebSocket来做一些【实时】的事情…
一、什么是WebSocket
值得一提的是:
- 为什么使用
WebSocket? - 它们与传统
HTTP请求有何不同?
WebSockets是升级后的HTTP【连接】,在连接被客户端或服务器终止之前一直存在。基于此,可以执行双工通信,从而使用这个单一连接从我们的客户端与服务器进行通信。
WebSockets 的真正美妙之处在于它们总共使用了 1 个 TCP 连接,并且所有通信都是通过这个单一的长寿命 TCP 连接完成的。这大大减少了使用 WebSockets 构建实时应用程序所需的网络开销,因为不需要对 HTTP 端点进行持续轮询。
二、搭建Websocket服务
1.使用Go搭建
$ go get github.com/gorilla/websocket
- 源码参考:go-gin-web
- 流程参考Golang 使用 Websocket 教程
三、测试Websocket服务
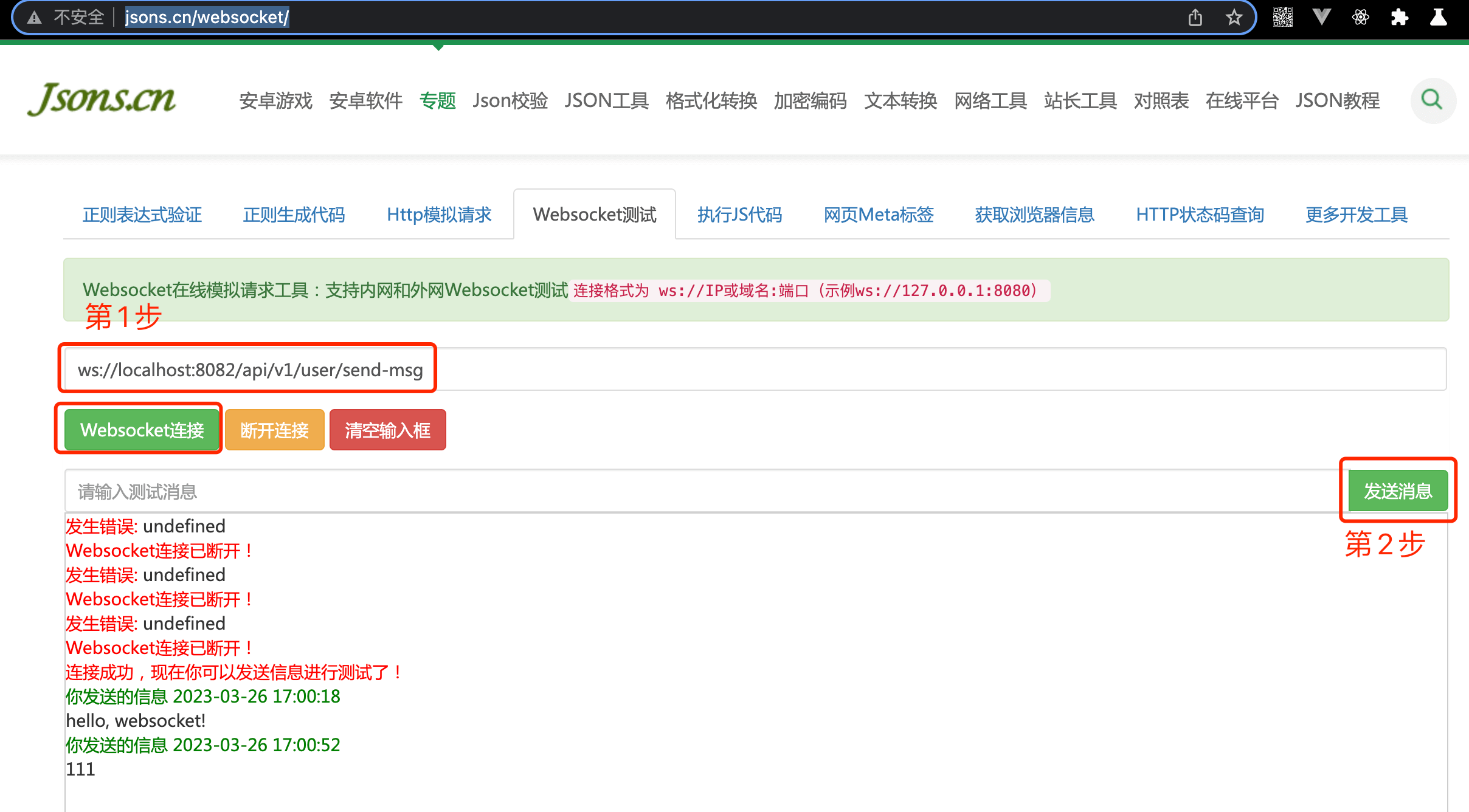
1.Websocket在线模拟请求工具

注意:默认Get请求。若要发送json格式数据,则测试消息格式参考:
{"ownerId":1, "targetId":6, "msgType":1, "media":1, "Content":"hello, lianfei1"}
2.前端demo测试
function initWebsocket () {
var url = "ws://" + location.host + "/chat?userId=" + userId() + "&token=" + util.parseQuery("token");
this.webSocket = new WebSocket(url);
//消息处理
this.webSocket.onmessage = function (evt) {
console.log("onmessage", evt.data)
if (evt.data.indexOf("}") > -1) {
console.log("recv json <==" + evt.data)
this.onmessage(JSON.parse(evt.data));
} else {
console.log("recv<==" + evt.data)
}
}.bind(this)
//关闭回调
this.webSocket.onclose = function (evt) {
console.log("您已自动下线") //code 1006
}
//出错回调
this.webSocket.onerror = function (evt) {
console.log(evt.data)
}
/*{
this.webSocket.send()
}*/
}
最后, 希望大家早日实现:成为编程高手的伟大梦想!
欢迎交流~

本文版权归原作者曜灵所有!未经允许,严禁转载!对非法转载者, 原作者保留采用法律手段追究的权利!
若需转载,请联系微信公众号:连先生有猫病,可获取作者联系方式!